2012.5.28
Webサイト制作の一連の流れをまとめてみました

Webサイト制作の一連の流れをまとめてみました。クライアント向けにまとめたものを少し手直ししてのせています。新人Web担当者さんや、新人ディレクターさんの参考になるかなと。
なるべく難しい言葉を使わず、理解しやすいよう平易な言葉で書いております。
※流れや手順は制作会社によって違うのですが、概要はつかめるかなと思います。
目次と流れ
- 1. サイトのコンセプトを考える
- 2. 競合他社からクライアントのお店や商品を選んでもらうためのポイント(強み)を整理する
- 3. そのサイトで一番伝えたい内容を決める
- 4. お客さんが必要とする3以外の情報や、クライアントの伝えたい情報をまとめる
- 5. サイト更新は誰がするのかを決める
- 6. 想定使用デバイス(PCやスマートフォンなど)を決める
- 7. サイトの周知・宣伝方法を考える
- 8. ページの設計図をつくる
- 9. サイト制作にかかわる必要な素材を準備する
- 10. デザイン作成
- 11. コーディング、システム実装
- 12. 公開・納品
- 13. サイト最適化やSEO対策を行う
1. サイトのコンセプトを決める
コンセプトは、サイトの方向性を決定する大切な部分です。この部分は制作進行の過程で迷いが生じたときに立ち返る根幹の部分となりますので、クライアントと念密に齟齬をとっておくことが必要です。
サイトのコンセプトは、以下の質問から考えると決めやすいです。
- (1) サイトを制作・リニューアルする理由は?
- (2) サイトの問題点は?(リニューアルの場合)
- (3) どんな人に向けてつくるのか?どんな人に来てほしいか?
- (4) どんな情報を掲載する?
- (5) Webでなければならない理由は?他の媒体(DM配布など)ではいけないのか?
例えば美容院のサイトリニューアルのコンセプトを考えたとき、それぞれの回答が以下になったとします。
- (1) サイトから新規のお客さんを集客したい
- (2) 情報が整理されていない、サイトのデザインが古く魅力的に見えない
- (3) 20代、30代の女性(主婦、OL)で、徒歩圏内の人。固定の美容室がなく、信頼できる美容室を見つけたいと思っている人。
- (4) サービス内容、メニュー、営業時間、場所、スタッフ紹介
- (5) Webではサービスの内容をDMなどより詳しく、わかりやすく伝えられるから
以上から、コンセプトを考えます。非常にざっくりとですが、こんな感じです。
「近隣に住む新規のお客さんが、サービス内容を見て、お店に行きたくなるようなサイト」
次にどうやってこの目的を達成するか、という手段を考えます。
2. 競合他社からクライアントのお店や商品を選んでもらうためのポイント(強み)を整理する
ポイント(強み)は、他店と差別化し、選んでもらうための理由になります。
引き続き美容院を例に考えてみます。
- 丁寧な接客・カウンセリング
- 雰囲気や顔の形に合ったカットの提案
- 髪に優しい洗髪料の使用
- 長く保つ独自パーマ
などなど
ポイント(強み)は、いくつか挙げられると思うのですが、もし1つだけ挙げるとしたら何かを考えます。
これは次の、「3. そのサイトで一番伝えたい内容を考える」と関わります。
3. そのサイトで一番伝えたい内容を考える
お客さんに一番伝えたい内容を考えます。以下の点を基準に考えると良いと思います。
- 一番のポイント(強み)となるもの
- お客さんがお店に来てくれたり商品を買ってくれるきっかけとなる情報
- 競合他社と差別化できるサービスや商品
伝えたいことが決まれば、それをキャッチーな言葉で表現するのか、魅力的なイメージで表現するのか、どうすれば一番伝わるのかを考えます。
4. お客さんが必要とする3以外の情報や、伝えたい情報をまとめる
お客さんにとって必要と思われる情報や、お客さんに伝えたい情報をまとめます。
1の、「どんな情報を掲載する?」でまとめた内容に、漏れがないか、もしくは不要なものがないかをチェックします。
その上で、情報を紐付けたり、情報の階層化を行います。ここで簡単なサイトマップを作成します。
5. サイト更新は誰がするのかを決める
クライアントが更新するのか、制作会社に任せるのか。
それによって更新のしやすさなどの管理部分の設計に関わってきます。また、費用も異なってきます。
制作会社が更新をする場合は、どのくらいのボリュームでいくらの金額になるのかを詰めておくと良いです。
6. 想定利用デバイス(PCやスマートフォンなど)を決める
PC用の一般的なWebサイトで作成するのか、スマートフォンでの利用を想定して作成するのかを決めます。
目的とターゲットによって利用頻度の高いデバイスが異なってきますので、どのデバイスをメインとして利用するのかを考えます。
デバイスの例は以下です。
- PC(Windows) / MAC
- スマートフォン(iPhone、Androidなど)
- タブレット(iPadなど)
- フィーチャーフォン(ガラケー)
またこちらも、対応デバイスの種類によって費用が大きく異なります。
7. サイトの周知・宣伝方法を考える
サイトが公開されたあと、どのようにしてお客さんにサイトへ訪れてもらうのかを考えます。
例えば
- 検索サイトから検索してもらう
- TwitterやFacebookのアカウントを開設し、お店や商品の情報を発信する
- DMやショップカードなどの販促物にURLを記載する
- バナー広告やリスティング広告を出す
などなど。
これはクライアントの予算と関係してきますので、HTMLなどの基本的なSEO対策はして、あとは予算に応じて提案という形になると思います。
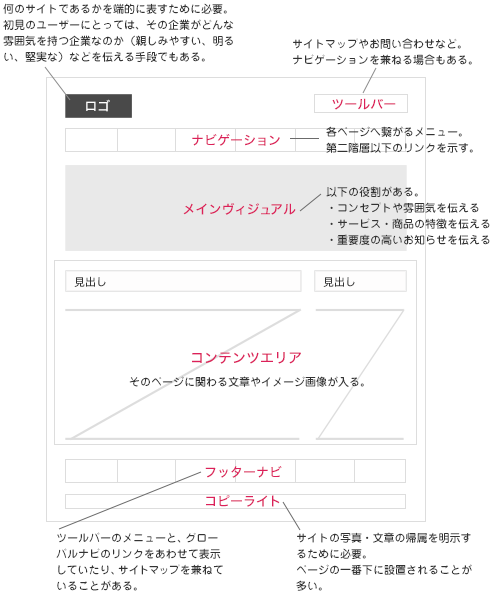
8. ページの設計図をつくる
サイトマップをもとに、各ページの設計図を描きます。
一般的な企業サイトの場合、以下のような形をとることが多いです。(トップページの場合)
あわせて各パーツの解説もつけてみました。

この設計図を元にデザインを作成します。
9. サイト制作にかかわる必要な素材を書き出す
必要となる原稿や写真などを書きだしてみます。
制作会社に原稿や写真を依頼する場合は、その分撮影料や、ライティング料などがかかります。
また、パンフレットなどの紙媒体からデータを取ってくることもあるので、その際はあらかじめデータを手配しておくことが必要です。
10. デザイン作成
ページの設計図をもとにデザインをします。
トップページを作成後、一度提出をしてクライアントに確認してもらうことが多いです。(ニュアンスやトーン&マナーなど)
OKをもらったあと、他ページのデザインを展開していきます。
11. コーディング、システム実装
デザイン確定後に、HTMLにデザインを反映します。
対応デバイスやブラウザに沿ったコーディングを行います。また、この時、以下のことをあわせて考えます。
- 文書の仕様をどうするか(HTML5やCSS3を使うかなど)
- フォルダ階層のルール
- ファイルの命名ルール
また、システムが必要な場合は、コーディング後にシステムを組み込みます。
システムはサイト管理やお問い合わせなどで多く使われますが、どのように動くか、ページの遷移内容を確認しておくことが必要です。
12. 公開・納品
公開は、制作会社が行う場合と、クライアントにデータを渡してクライアントが公開する場合の2つがあります。
また、納品物は、HTMLファイル一式であることが多いです。
しかし以下もあわせて確認しておくことが必要です。
- デザインデータも納品物とするか
- 更新マニュアルは必要か
- コーディングガイドライン・デザインガイドラインは必要か
13. サイト最適化やSEO対策を行う
検索エンジン対策に、Googleのウェブマスターなどでサイトの情報を登録します。
これはオプションとなることが多いので、代理登録をするか、クライアント自身に登録してもらうかをあらかじめ決めておくと良いと思います。
具体的にどんなことをすれば良いかは、以下が参考になります。
Webサイトを作ったらまずやるべきことチェックリスト | Web担当者Forum
以上です。
非常にざっくりとですが、お役に立てば幸いです。
他にこんなのも必要じゃない?っていうのがありましたら、教えていただけると嬉しいです。