2014.3.3
Sassの色生成ジェネレーターを作りました

「Sass Color Generator」というSassのlightenなどの色生成ツールを作りました。
このツールは、デザイナーが効率的なカラーバリエーションのデザインをしやすくするものです。
例えば、デザインを作るときにメインのカラーを指定すると、その薄い色を背景色にしたり、枠線色にしたりする場合があると思うのですが、その色を見つけやすく、また指定しやすくします。
できること
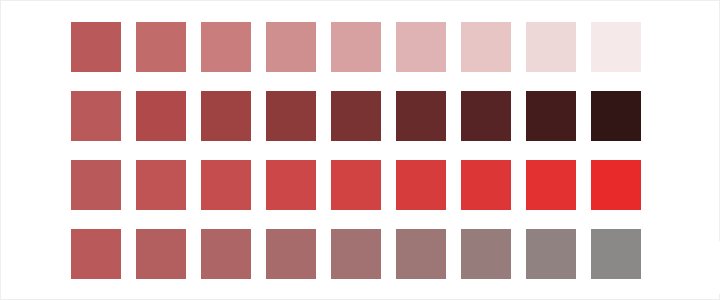
カラーコードと%の数値を入力すると、そのカラーの%ごとの明度や彩度のカラーバリエーションを一覧で見ることができます。
使い方
1.カラーコードを入力します。

2. %の数値を入力します。
この数値ごとに、lightenなどの色が作成されます。

色の説明
- lighten…明度(上)
- darken…明度(下)
- saturate…彩度(上)
- desaturate…彩度(下)
マークアップエンジニアとの協業や、Webサービス作成時の色修正などにも役立つと思います。
初めてこういうWebツールを作ったので、要望や意見、不具合などありましたらお知らせいただけると嬉しいです。
Tags :