2013.12.12
デザイン時に気を付けたい目的と手段の取り違え

デザインする時、手段ばかり追ってしまい、「( ゚д゚)ハッ!そもそもの目的ってなんだっけ」ってなりがちなので、気を付けたいなと思いまとめてみました。
1. 目的をしっかりと認識する

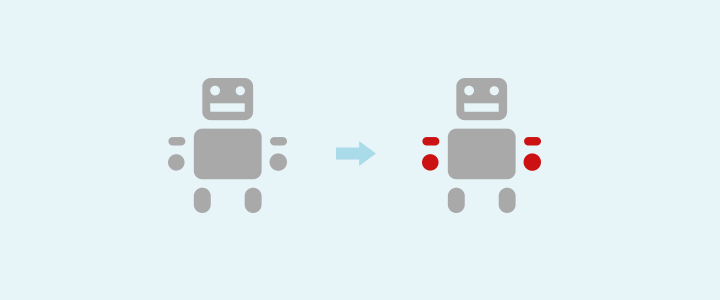
例えば、上のようなボタンをデザインしたとき、「もっと目立つように大きく、色も赤とか目立つ色にしてください」という修正指示を受けたとします。
「目立たせる」という目的の解決策として、「大きくする」、「赤などの目立つ色を使う」という2つが考えられています。そしていつの間にか、これらの解決索が目的にすり替わっていることが無いでしょうか。
「大きくする」、「赤などの目立つ色を使う」ことを行えば目的を達成できるかのように錯覚するのですが、その解決策は本当に最適かを考える必要があります。そもそもの目的は「ボタンを目立たせること」で、その解決策は他にもあります。
2. 他の手段も考える
「目立たせる」ためには、差別化する、近接の法則や類同の法則から外す、ということが重要です。他の手段を挙げてみます。
(全体の雰囲気から外れないこと、は前提とします。)
- 形を変える
- 周囲との余白を大きくする
- 大きさを変える
- 色を変える
- 立体感や質感をつける
- アイコンをつける
それぞれ「ボタン」という要素に対して適用してみると、以下のような感じになります。

3. さらに他の手段も考える
上記の手段は「目立たせる」ことを解決するものですが、そもそもなぜボタンが良いのか、を考えたときに、以下の点が挙げられます。
- 目立つこと
- クリックのしやすさ(クリックエリアが広い)
- リンクであることのわかりやすさ
極端ですが、これらの要件を満たすことができれば、ボタンでなくてもOKということになります。
例えば、パネルにしてテキストと画像を追加し、中にボタンを入れるとか…(クリックエリアは、パネル全体とします)

例えば、バナー風にするとか…

単にボタンにするより、要素自体を変えた方がより目立ったり、目的の上にある達成したいこと(KPIの達成など)に役立ったりすることもあります。
手段だけを追わないよう、見落としがちな「そもそもどうしたいんだっけ?」という目的を念頭に置いておきたいですね。
Tags :