2012.3.12
Webデザインの評価項目をつくる

Webデザインの評価項目というのを、ディレクターやデザイナーの方々はつくっているでしょうか?
評価項目があると、デザイナーやディレクターだけでなく、クライアントにとってもデザインの基準がわかりやすくなり、目標地点が明確になります。
今までつくったことがなかったという方は、この機会につくってみてはどうでしょうか。
改めて、Webデザインの評価項目をつくるメリットです。
- デザイナー、ディレクター、クライアントにとって、デザインを評価する共通認識を持つことができ、三者間で認識のブレが少なくなる
- デザインの優先すべき項目(もっと企業の色を出したい、など)がわかりやすくなり、それをデザインに反映させることができる
- デザイナーは、すでに満たされている要素にそれ以上時間をかけることがなくなり、足りない要素に注力できる
デザインの評価項目とデザインエレメント一覧表
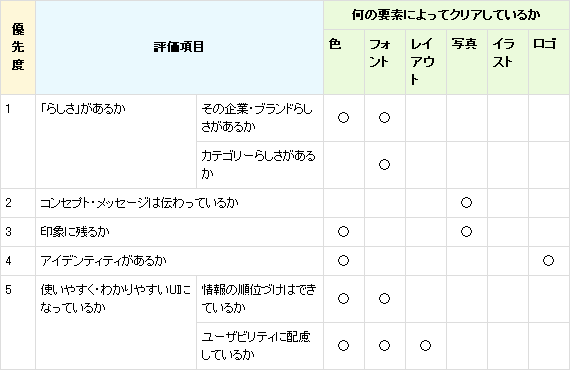
私はWebデザインの評価項目を、以下のような表にしています。
これはパッケージデザインの評価項目を参考に、Webデザイン向けに変更したものです。
評価項目は抽象的ですが、一つの指標になると思います。

この表の使い方は、5つの評価項目をクリアしているデザイン要素(色・フォントなど)に○をつけるだけです。
また、評価項目に優先度を設定することで、どの評価項目を重視するか、というのをクライアント、ディレクター、デザイナーで共有しておきます。
評価項目とデザイン要素を可視化することで、クライアントが、もう少し「らしさ」を出したいと言ったとき、ではどの要素で「らしさ」を出すのかという検討ができます。
もしくはもう十分に「らしさ」は出ているので、むしろ「アイデンティティ」を出した方が良い、などの提案をすることができます。
各評価項目について、以下説明をしていきます。
1. 「らしさ」があるか
その企業・ブランドらしさがあるか
その企業・ブランドにふさわしい色や、フォントなどを選択しているか、です。
どうすればその企業・ブランドらしく見えるのかを考え、適切な要素を選択する必要があります。
カテゴリーらしさがあるか
カテゴリーとは業種のことです。銀行ならば、銀行という業種にふさわしい色・フォント等があります。
このカテゴリーらしさがないと、ユーザーのサイトに対する信頼性は低くなります。
もしカテゴリーらしさがわからない場合は、以下サイトの各業種「シェア&ランキング」に載っているサイトを検索し、法則性を見いだすと良いと思います。
ジャンル別 業界一覧-業界動向サーチ
http://gyokai-search.com/2nd-genre.htm
2. コンセプト・メッセージは伝わっているか
ユーザーにコンセプト・メッセージを伝える
コンセプト・メッセージとは、一番伝えたいユーザーの利益のことです。これがデザインによって感覚的に正しく伝わっているかを判断しながらデザインをします。
また、この項目は、キャッチコピーと絡む場合が多いので、そのコピーの持つ雰囲気やイメージと合うような要素を選択していきます。
3. 印象に残るか
ユーザーの印象に残るには
印象に残るためには、他の競合サイトと異なる部分を持つことが必要です。
ユニークな配色にしたり、あまり使われていないフォントを使ったりします。
ただ、その時、ユーザーにどんな印象を与えたいか(かわいい、かっこいい、温かい、親しみのある等)も考慮してデザインをすることが必要です。
4. アイデンティティがあるか
アイデンティティによって、ユーザーは覚えやすくなる
アイデンティティがあるか、とは、デザイン要素の中で、企業やブランドのもつ世界観とつながり、想起させるものを持っているかどうかです。
例えばロゴや配色、キャラクターなどでその企業や商品とすぐにわかるものがあれば、アイデンティティがあるということになります。
このアイデンティティは、Web独自で育成することは少なく、既存のロゴや商品デザインから借りてくる場合が多いです。
5. 使いやすく・わかりやすいUIになっているか
情報の順位づけはできているか
そのページで伝えたい情報の優先度を色やフォント、レイアウト等によってわかりやすくしているか、です。
これがないと全体的にメリハリのないページになってしまい、ユーザーにも伝えたいことが伝わりにくくなってしまいます。
ユーザビリティを考慮しているか
高齢の方や色覚障害の方にとって、きちんと判別できる色やフォント等を使用するというのは、Webでは一般的になってきました。
デザイン性とうまくバランスをとりながら、ユーザビリティに配慮したデザインをつくる必要があります。
また、UIに関しては、Webデザインのデファクトスタンダードに沿っているかどうかも重要です。
デファクトスタンダードとは、事実上の標準のことです。
例えば「文字に下線」はリンクにのみ使われるようにし、強調の意味などで使わないようにする、など。
他のデファクトスタンダードにつきましては、以下ブログ記事に詳細がのっていますので、ご紹介させていただきます。
livedoorディレクターズブログ | Webユーザインターフェースの “暗黙知” を意識していますか?
http://blog.livedoor.jp/ld_directors/archives/51475931.html
—–
以上です。
クライアントとデザインの目標地点を明確にしながら、注力すべきところは注力し、効率よくデザインを仕上げていきたいものですね。
参考:図解でわかるパッケージデザインマーケティング (Series Marketing)
(パッケージデザインの本ですが、Webデザインに通じるところがかなり多くあり、ディレクターにもデザイナーにもおすすめです)