2013.5.7
[Illustrator] ジグザグ(波状)の図形をつくる方法

海外のサイトやスマホアプリで良く見られるようなジグザグの図形をイラストレーターでつくる方法です。
↓こんな感じのジグザグ区切りですね。鋭いギザギザから緩やかな波線まで作ることができます。
作成方法
1. 直線ツールで線を描きます

塗りは透明、線幅は1pxにします。
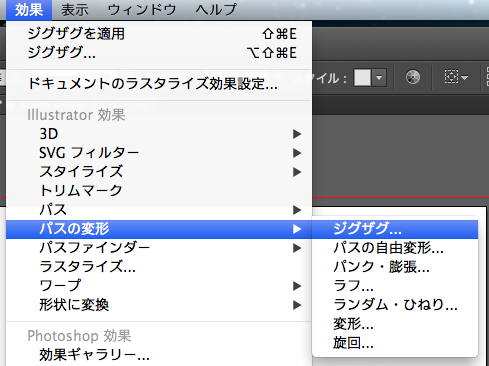
2. 「効果」→「パスの変形」→「ジグザグ」を選びます

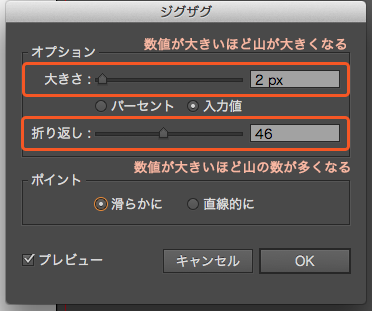
3. 「大きさ」や「折り返し」などの数値をお好みに調整します

「滑らかに」を選ぶと、角が丸くなり、「直線的に」を選ぶと、角が鋭くなります。
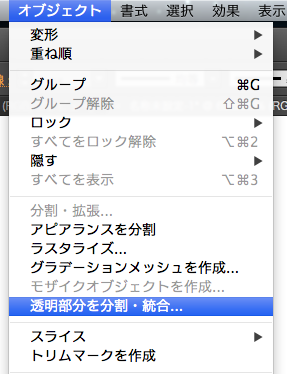
4. 「オブジェクト」→「透明部分を分割・統合」を選び、そのまま「OK」を押します

パス化する前に、一度コピペをして元図形を残しておくと良いですね。
5. 線と同じサイズの長方形を作ります

塗りは黒、線は無しです。
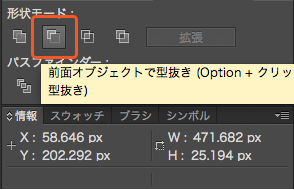
6. 波線と長方形を「整列」で重ねて、2つを選択したまま「パスファインダー」の「全面オブジェクトで型抜き」を選びます

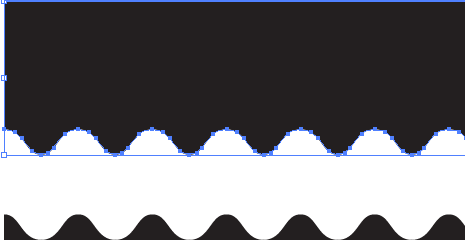
7. 下の図形を外して出来上がりです

長方形が破線の形に切り抜かれます。このままだと全部の図形がグループ化されているので、グループ解除をすると外せます。
Photoshopで作業をするときは、これをコピーして、シェイプレイヤーとしてペーストすると良いと思います。
以上です。Illustratorはこういったパスの操作が自由自在で便利ですね。
お役に立ちましたら幸いです。
Tags :