2013.5.21
photoshopで枠線つき吹き出しをつくるときのちょっとしたコツ

ご存知の方も多いかもしれませんが、最近発見したので覚え書き。
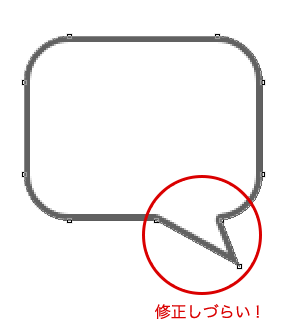
吹き出しって三角の位置を微妙に修正することが多いと思うのですが、枠線つきの吹き出しって修正しづらくないでしょうか?
※作成・確認環境は、Photoshop CS6です

例えば自分が配布しているSVGの吹き出しもそうなのですが、三角の部分を移動したり大きさを変えたい場合、パスが全て連結されていて動かしにくかったりします。
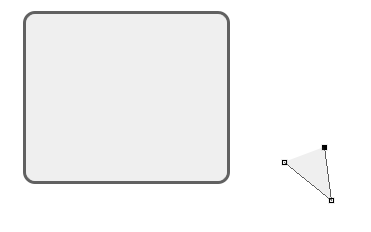
三角の部分を動かすには、土台の図形と三角部分を別々にすると良いですね。

吹き出しの図形をそれぞれシェイプで描きます。
このとき、吹き出しの三角の方は、パスを閉じないようにします。
※訂正です、パスは閉じても閉じなくても表示は変わりませんでした。
良く確認せず申し訳ありません…。

2つの図形をちょうど良いところで重ね、ショートカットキーの「Ctrl + E」で結合します。
(レイヤーのところで右クリック→「シェイプを結合」でもできます)
これで枠線をつけて完成です。
枠線はレイヤースタイルでもストロークでもお好みでどうぞ。

吹き出しのところは、「パスコンポーネントツール」または「パス選択ツール」で自由に動かすことができます。
私は今まで図形を別々につくり、枠線が重なる部分を新たな図形で塗りつぶしていたりしていたのですが、こんな面倒なことをしていたのは私だけでしょうか…。
以上です。
お役に立ちましたら幸いです。