2012.4.2
フォントの基本的な選び方

フォントの基本的な選び方を、備忘録的にまとめてみました。
フォントをどう選んだら良いのかわからない、もしくは選ぶのに時間がかかるという初心者さん向けです。
フォントには、それぞれ書体によって特徴があり、ユーザーに与えたい印象によって書体を選ぶ必要があります。
(それに縛られすぎてもいけませんが…(あえてインパクトを出すために違う印象のフォントを組み合わせたりする)、基本的な選び方として知っておくと良いと思います。)
私は以下の順番でフォントを選んでいます。
恐らく他のデザイナーさんも、この順番だと思います。
1. フォントの系統選び
2. 選んだ系統から、さらに書体を選ぶ
3. 書体のウェイトを決める
4. 字間の調整
さらに具体的な手順を1つずつ説明していきます。
1. フォントの系統選び
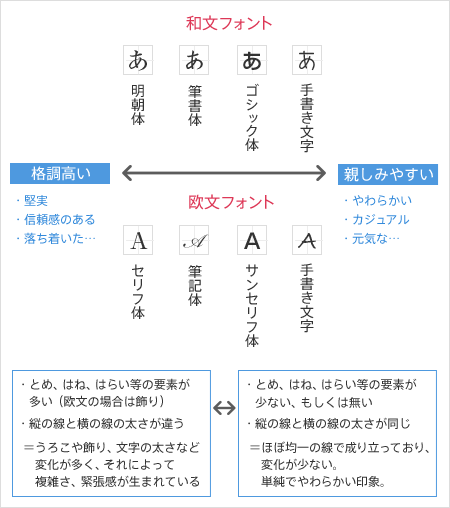
日本では、和文フォントと欧文フォントの2つを使います。
また、和文フォントは、以下の4つに大きく分けられます。
- 明朝体
- ゴシック体
- 筆書体
- 手書き文字
欧文フォントは、以下の4つに分けられます。
- セリフ体
- サンセリフ体
- 筆記体
- 手書き文字
それぞれ、これらの系統の中から表現したいイメージに近い系統を選びます。
各系統と特徴、印象の傾向を以下のようにまとめてみました。

2. 選んだ系統から、さらに書体を選ぶ
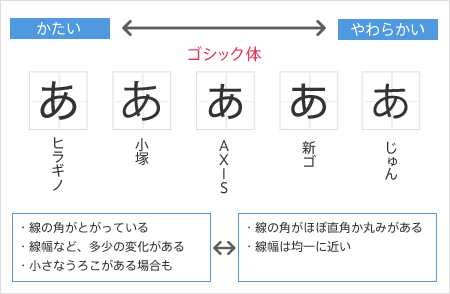
例えばゴシック体ならば、代表的な書体として以下が挙げられます。
- 新ゴ
- ヒラギノゴシック
- 小塚ゴシック
- AXIS
- じゅん
同じゴシックでも、それぞれの持つ雰囲気は違います。
一般的に、とがっている部分が多いほど堅いイメージがあり、丸みが多いほどやわらかいイメージとなります。
これに沿って上の代表的なフォントを分類してみると、こんな感じです。

また、「とがっている部分が多いほど堅いイメージ、丸みが多いほどやわらかいイメージ」は、他の書体(明朝体や筆書体など)にも言えます。
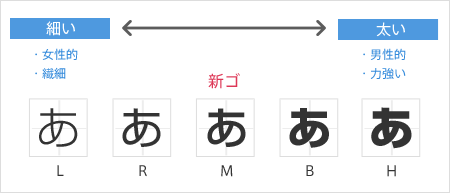
3. 書体のウェイトを決める
書体の多くは、ウェイトのバリエーションを持っています。
一般的に、細いほど女性的で繊細なイメージ、太いほど男性的で力強いイメージとなります。

4. 字間の調整
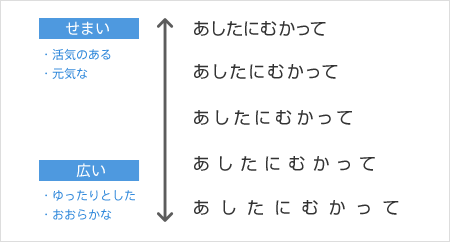
最後に字間を調整します。
字間は、狭いほど活気があって元気なイメージ、広いほどゆったりとしておおらかなイメージになります。

以上です。
フォントは、多くの書体を「知っておく力」と、それを「選ぶ力」が重要になります。
デザインのクオリティを左右する重要な要素ですので、適切なフォント選びができるようになりたいですね。
Tags :