2012.4.11
Webサイト制作において、私なりの色選定の考え方

色の選び方って難しいですよね…。
私自身良く迷うので、頭の中を整理するためにも、私なりの色選定の考え方をまとめてみました。
※色の基本的な知識は既にあるという前提で書いてます。
色の基本的な知識がない方は、こちらを見ておくと良いかと。
色の選定にあたり、大切なことは、「目的」と「ターゲット」の2つだと思います。
目的について
目的とは、『色によって何を表現したいのか、ユーザーにどんなことを感じてほしいのか』ということです。
これをはっきりしておかないと、ユーザーへの色伝達の意図が曖昧なものになってしまいます。
目的の例としては、以下2つが挙げられます。(非常にざっくりとわけていますが…)
- 1. 企業・ブランドのアイデンティティを出したい
- 2. 企業・ブランド・商品・サービスらしさや、カテゴリーらしさを出したい
目的はそれぞれのみの場合や、1と2混合で考えられる場合があります。
ターゲットについて
ターゲットは、年代や性別によって色のイメージが異なるので、コアターゲットに対して与えたいイメージの配色にズレがないかを注意する必要があります。
コアターゲットに適した色がわからないという場合は、そのターゲットが使っている商品や、ターゲット向けに販売している商品等からヒントを得ます。
以上を踏まえて、目的の1と2の色についてその選定方法を考えていきたいと思います。
1. 企業・ブランドのアイデンティティを示す色
1. 企業・ブランドのアイデンティティを示す色とは
企業・ブランドのアイデンティティを示す色とは、その色や複数の色の組み合わせをみたとき、その企業やブランドを想起できる色(複色)のことです。
これは、ロゴや商品の色などに表れています。
例えばコカ・コーラであれば、『白・赤・黒』、ペプシコーラは『白・赤・黒・青』など。

2. 企業・ブランド・商品・サービスらしさや、カテゴリーらしさを示す色
企業・ブランド・商品・サービスらしさを示す色とは
企業・ブランド・商品・サービスらしさを示す色とは、それらにふさわしい雰囲気・イメージを示す色のことです。
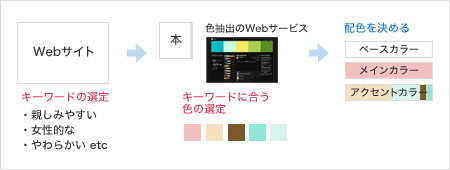
この色の出し方は、まずその企業・ブランドにふさわしいキーワードの選定を行い、そのキーワードにあてはまる色を選択します。
キーワードにあてはまる色は、南雲先生の配色イメージチャートなどの配色に関する本や、kulerなどの色選定のWebサービスを利用して選ぶと良いと思います。

カテゴリーらしさを示す色とは
カテゴリーらしさを示す色とは、その企業やブランドの属すカテゴリー(同業他社)で多く使われている色のことです。
菓子メーカーであれば赤、黄色など、大学などの教育機関であれば濃赤や青、紺など。

以上を踏まえて、以下3つの色の使い方があると思うんです。
- 1. 企業・ブランドのアイデンティティを示す色のみを使う
- 2. 企業・ブランド・商品・サービスらしさや、カテゴリーらしさを示す色のみを使う
- 3. 1と2の両方の色を使う
1. 企業・ブランドのアイデンティティを示す色のみを使う
この場合は、企業・ブランドの色のみで表現の意図が伝わりきるとき、企業・ブランドの色が「らしさ」を兼ねているときに適しています。
2. 企業・ブランド・商品・サービスらしさや、カテゴリーらしさを示す色のみを使う
この場合は、ロゴや商品等に「アイデンティティ」を示す色が無いとき、「アイデンティティ」よりも雰囲気やイメージを重視して伝えたいときに適しています。
3. 1と2の両方の色を使う
この場合は、「アイデンティティ」の色だけでは足りないとき、「アイデンティティ」に加えて雰囲気・イメージを伝えたいときに適しています。
色の選定
先ほどの1と2の場合、先に書いたように、色は自ずと決まってきます。その上で配色(ベースカラー、メインカラー、アクセントカラー)を考えます。
3の場合は、まず「(1) 企業・ブランドのアイデンティティ」と「(2) 企業・ブランド・商品・サービスらしさや、カテゴリーらしさ」のどちらを優先するかを考え、その上で色を選定し、配色(ベースカラー、メインカラー、アクセントカラー)を決めていきます。
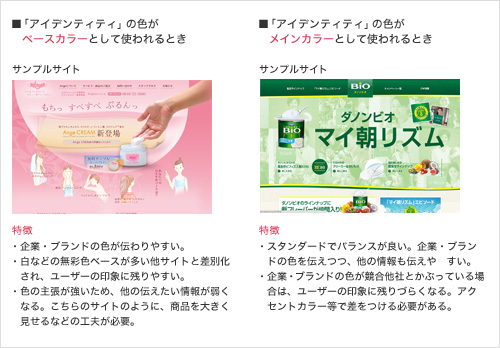
(1) 企業・ブランドのアイデンティティを優先するとき
このとき、「アイデンティティ」の色は、ベースカラーもしくはメインカラーとして使われ、「らしさ」の色はアクセントカラーとして使われます。

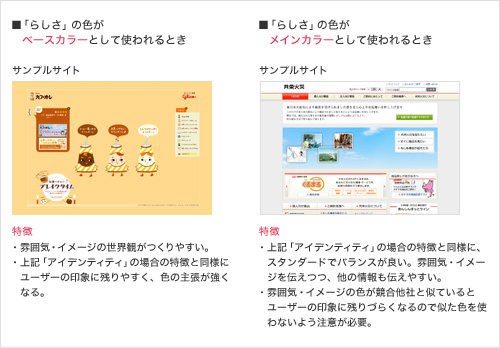
(2) 企業・ブランド・商品・サービスらしさや、カテゴリーらしさを優先するとき
このとき、「らしさ」の色はベースカラーもしくはメインカラーとして使われ、「アイデンティティ」の色はアクセントカラーとして使われます。

以上です。
色選択の1つの考え方として参考になりましたら幸いです。