2012.4.17
レイアウトの基本的な型と、レイアウトからデザインまでの流れ

Webサイトにおいて、レイアウトの基本的な型と、レイアウトからデザインまでの流れを簡単にまとめてみました。
レイアウトからデザインまでの流れを把握しておくと、その間の思考が分断されずデザインがしやすくなると思います。
また、ユニークなレイアウトにするにしても、あらかじめ基本的な型を知っておくと逸脱がしやすくなりますね。
レイアウトに影響を与える要因
レイアウトにはいくつかの型がありますが、まずその型を決定する前に、レイアウトに影響を与える要因を知っておく必要があります。これらの要因によって、レイアウトの型があらかじめ決まったり、レイアウトが大きく変わるからです。
- 情報階層の深さ
→1ページのサイトなのか、第二階層以降ありグローバルナビゲーションが必要になるのか、など - サイトの目的・属性
→そのサイトでは何を伝えたいのか。企業・ブランドのメッセージや情報、ユーザーに役立つ知識(Wikipediaなど)、告知など - 情報伝達の手段
→ヴィジュアル主体で伝えるのか、文字主体で伝えるのか等
これらの情報を踏まえた上で、レイアウトの型を決めていきます。
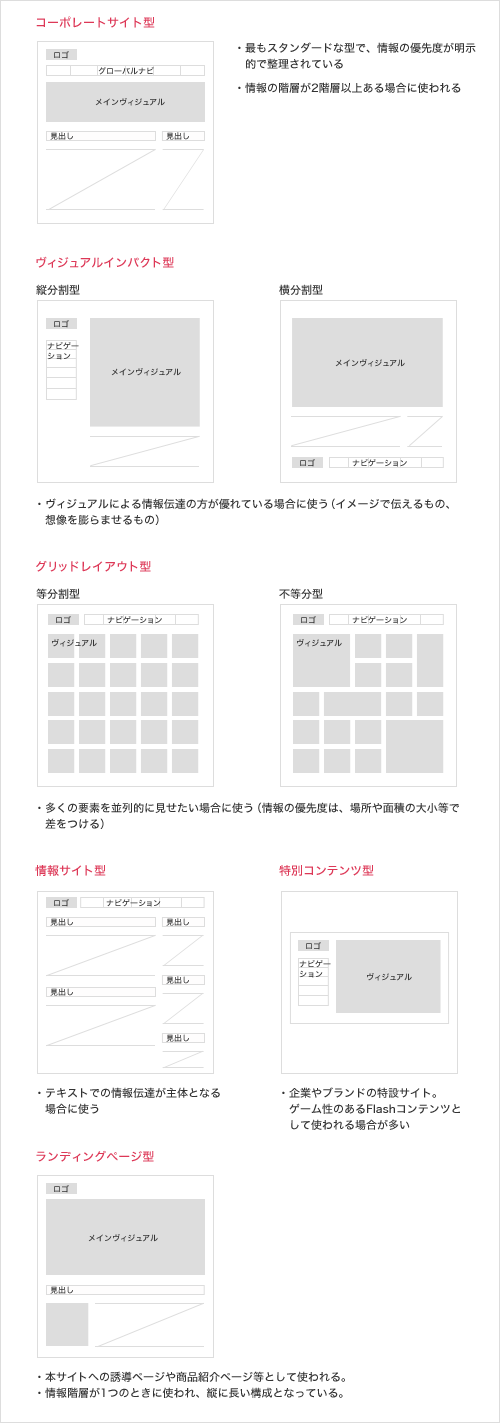
レイアウトの基本的な型
Webサイトのレイアウトは、代表的なものとして以下が挙げられると思います。(名称は私が便宜上使っているものでして、一般的ではありません)

型が決まったら、以下4つのページの構成要素をはめ込んでいきます。
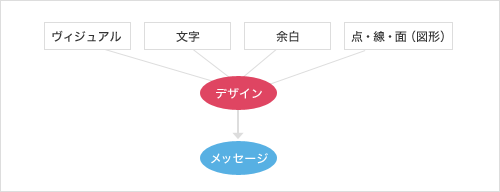
ページの構成要素
- 1. ヴィジュアル
- 2. 文字
- 3. 余白
- 4. 点・線・面(図形)
これらの要素を、どれだけの量でどのように配置し、何を伝えるか。
ここから装飾のデザインに入っていきます。
これらの要素をデザインすることで、ユーザーへのメッセージを明確にします。

以上です。
簡単なレイアウトはワイヤーフレームとしてディレクターから渡されると思うのですが、なぜこのレイアウトなのか、という思考が分断されやすいので、こういった流れを意識しておくと良いのかな、と思います。
Tags :