2011.3.30
[Photoshop]マスクの方法まとめ

Photoshopのマスクのかけ方は、大きく分けて、『クリッピングマスク』、『レイヤーマスク』、『ベクトルマスク』の3種類があります。
それぞれの作成方法をご紹介します。
クリッピングマスク
すぐ下にある下層レイヤーのオブジェクトの形に切り抜くマスクです。
一番簡単なマスクですが、オブジェクトを動かす時に、マスク部分も選択しなければいけないという煩わしさもあります。
01) 切り抜きたい形のオブジェクトを作成します。
パスの図形でも、フリーハンドの図形でも大丈夫です

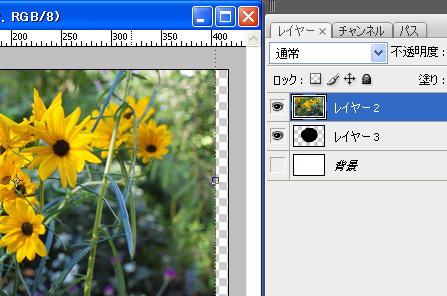
02) 切り抜きたいレイヤーを、その上に置きます。

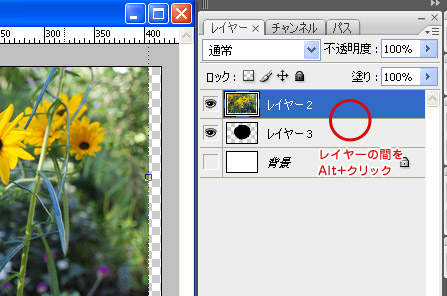
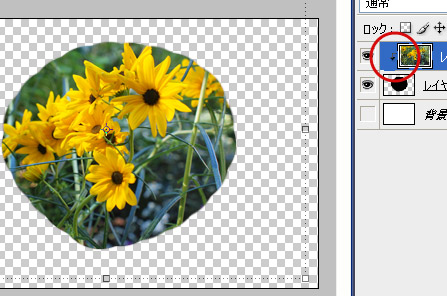
03) レイヤーの間を、「Alt+クリック」します。

アイコンが写真のように変化し、マスクがかかりました。

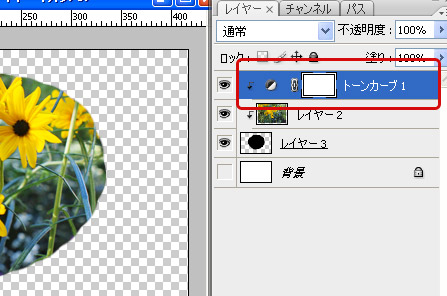
調整レイヤーも同じようにマスクがけできます。

レイヤーマスク
選択範囲から作成するマスクです。
選択範囲をとる方法は様々ありますので、その分使い勝手の良いマスクです。ただ、一度選択範囲をかけてマスクを作成すると、あとでマスクのサイズや形を変えるのが少々面倒です。
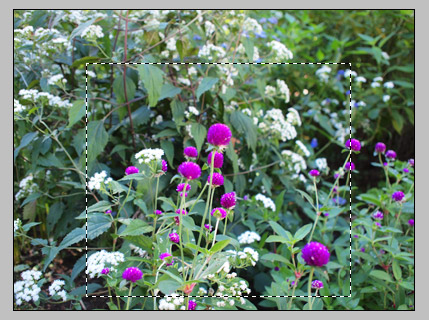
01) 選択範囲をとります。

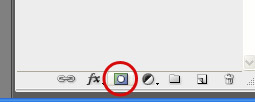
02) レイヤーウィンドウの一番下にあるマスクボタンを押します。
(この時、レイヤーにロックがかかっていると、マスクボタンを押せません)

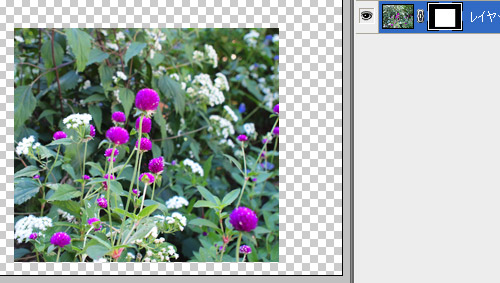
03) マスクが作成されました。

マスクの形を変えるには、ペイントツールを使います。
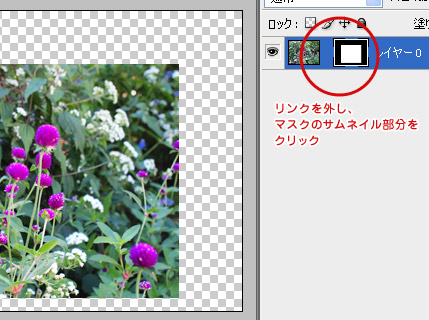
マスクのリンクを外し、マスクのサムネイル部分をクリックして選択します。

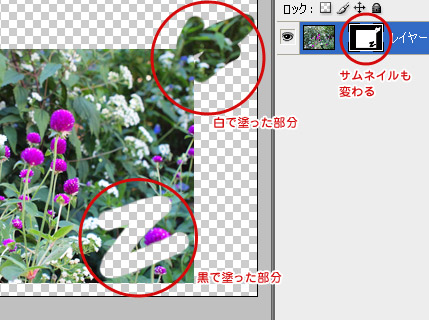
黒で塗るとマスク領域を削除し、白で塗るとマスクを作成します。

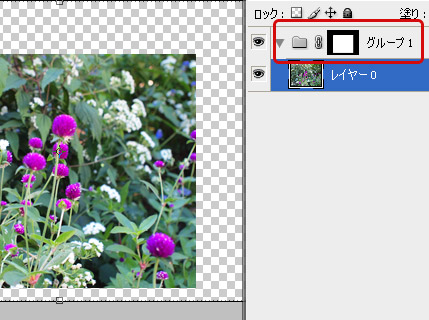
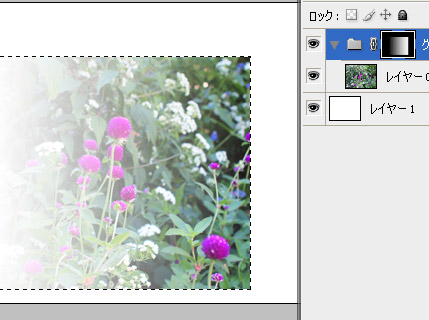
レイヤーだけでなくフォルダにもマスクをかけられます。

グラデーションもかけられます。
(マスクのサムネイル部分をクリックし、『Ctrl+クリック』でマスク部分を選択します。
この時、グラデーションは黒→白にします)

ベクトルマスク(CS6, CC)
CS6やCCでは、ベクトルマスクのかけ方が異なります。
ベクトルマスクを愛用していただけに手順増えたのが大変残念…。
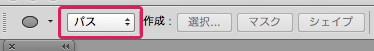
01) パスを描画

マスクをかけるレイヤーを選択し、ペンツールやシェイプツールでパスを描きます。この時、ツールモードは「パス」にします。
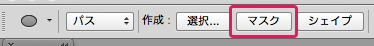
02) マスクの作成


パスを描いたあと、上部のメニューにある「作成」から「マスク」をクリックします。

03) その他の方法

パスをコピーし、マスクをかけるレイヤーにペーストしたあと、「レイヤー > ベクトルマスク > 現在のパス」を選択しても同様にマスクをかけられます。
ベクトルマスク(CS5?以前)
パスから作成するマスクです。
パスによってマスクの形を自由に変えられるので、あとから修正する時は楽です。
01) 切り抜きたい形のパスを描きます
(パスの設定は、『シェイプレイヤー』にしてください)

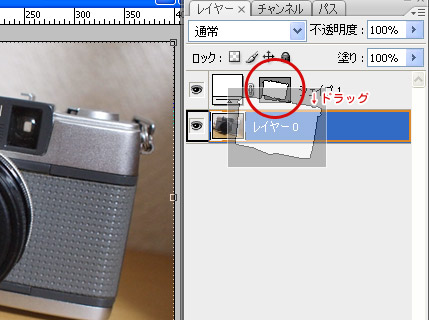
02) パスの部分を対象レイヤーにドラッグします。

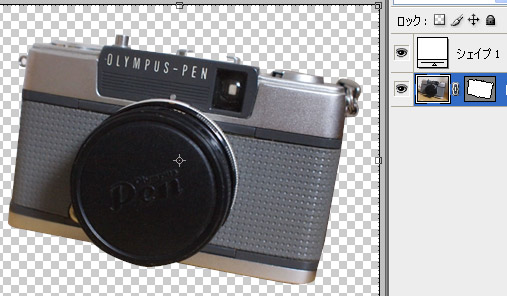
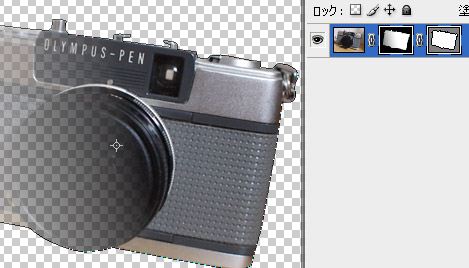
03) このようにマスクがかかります。

パスをいじることで、マスクの形を変えられます。

マスクの重ねがけ(?)もできます。

それぞれの用途や特徴に応じて、マスクのかけ方を選んでみてはいかがでしょうか。