2011.8.3
カード型のグリッドデザインについての考察

2010年あたりから流行しているカード型のグリッドデザインですが、まだまだこのレイアウトが多く見かけられますね。
しかし、内容と見せ方が合っていないサイトもしばしば…。
というわけで、このデザインの長所や短所、使いどころについてまとめてみました。
長所
- 一度にたくさんの情報を見せることができる。
- 整然と並んでいるため、堅実でしっかりとした印象を与えることができる。
- 同じ形や似た形のものが多く並んでいるので、インパクトが大きく、記憶に残りやすい。
- 興味を引くきっかけがたくさんあり、第二階層へ入ってもらいやすい。
短所
- 初心者ユーザーは一度に与えられる情報量が多くなり、とまどう可能性がある。
- 興味のあった情報から一度離れて、再度そのサイトを訪れたとき、どこに情報があったのか見つけにくい。
- 同じサイズのボックスが並んでいると、情報階層が同等に見えるため、情報に明確な順位差をつけるのが難しい。
(自然と左上から右下へ向かって順位差がゆるやかにつく。)
情報に順位差をつけたいときは、その要素を大きくする。
大きさは、基本数値の2倍、3倍にしてグリッドにきれいにはめ込む。
用途
- 情報を限られたエリアでたくさん見せたいとき。
- ユーザーにしっかりとした印象・信頼感を与えたいとき。
- インパクトを与えたいとき。
このレイアウトが向いているサイト
商品紹介やギャラリーなど、情報の順位差が少ないサイト。
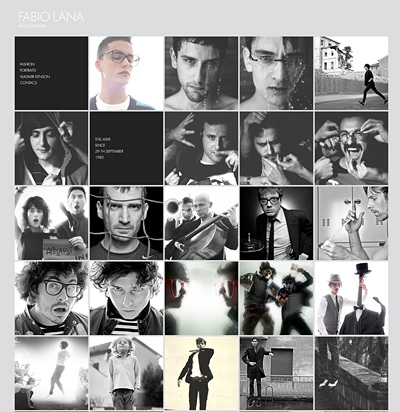
海外のフォトグラファーのサイト。写真が正方形にはめ込まれていて、整然と並んだ感じがきれいですね。
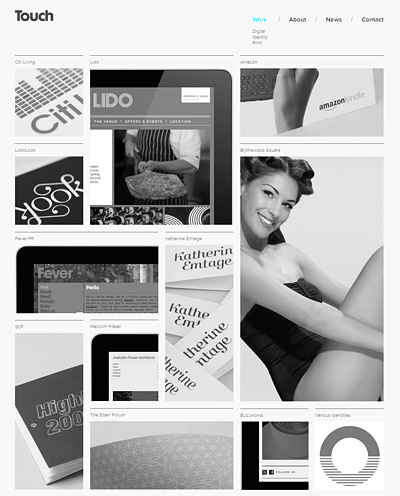
大小の変化でメリハリをつけ、また情報に順位差をつけています。
情報が縦で分けられ、色分けされているのでどの情報と紐づいているのかがわかりやすいです。
カード型のグリッドデザインは真新しさがなくなってきており、スタンダードになりつつあるかもしれません。
しかし、本当にこのレイアウトが最適なのか、一考してみる必要があると思います。