2013.8.2
左右フリックで前後ページ(コンテンツ)に移動するときのUI

左右フリックで前後ページ(コンテンツ)に移動するサイトやアプリがありますが、使いやすいのと使いにくいのがあったので気づいた点のメモです。
使いやすいUIの特徴
・フリックで前後ページに移動することが、フリック中にわかる
・ページ移動をキャンセルできる
・モーションが、前後移動したということがわかる(現在地を見失わない)
使いにくいものは上記の逆です。
では実際にどんなものか、画像を使って説明を書いてみました。
(使いづらい方は自分のスマートフォンサイトをサンプルにしていますが、実際には前後ページの機能はつけておらず、あくまでイメージということをご了承ください)
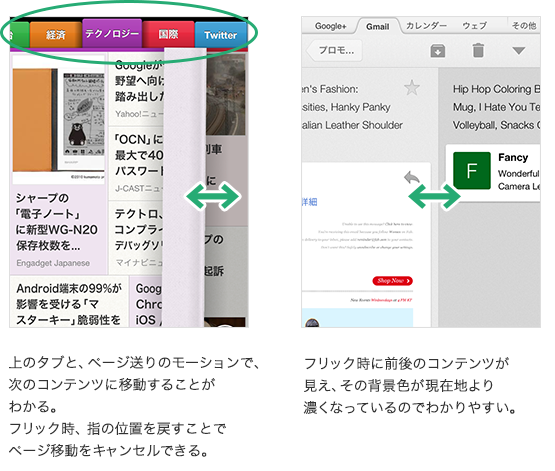
○使いやすい&わかりやすい

左は「SmartNews」のアプリ、右は「Gmail」のサイトです。
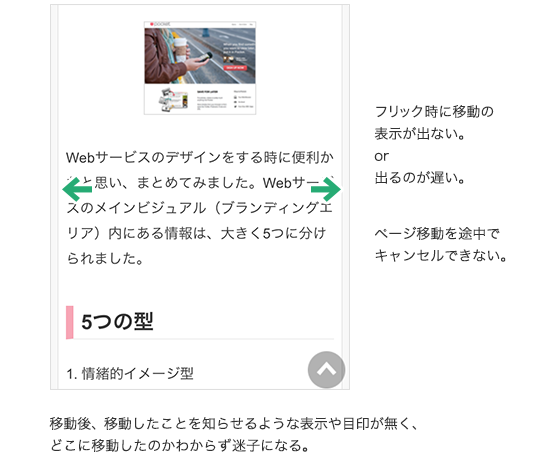
×使いにくい&わかりにくい

また、左右フリック移動を使う場面ですが、類似コンテンツであればこの機能は便利と思うのですが、記事や違う内容のページなど、移動先のコンテンツが予測できないものはフリック移動不要ではないかと個人的には思っています…。
移動先のコンテンツが予測できない場合でも、左右フリック移動が便利という人ももちろんいると思うのです。ただ、それがユーザーの操作習熟度に合っているのか、ユーザーがそれを望んでいるのか、誤操作させていないか、などを考えておく必要があります。
ユーザーの利便性UPを狙って設置した機能が、実はユーザーの行動を妨げるものになっていた…という恐ろしいことが起こらないよう、事前に検討しておくことが大切ですね。
Tags :