2013.8.6
Photoshopで少しでも作業時間を短縮するためにしていること6つ

私がPhotoshopで少しでも作業時間を短縮するためにしていることを書いてみました。Photoshop操作は人によってクセがあり、私のおすすめするやり方が合わない場合もあるので、これ良さそうだな、と思ったものを取り入れていただければと思います。
また、こんなやり方もあるよーみたいなのがありましたら、教えていただけますと大変嬉しいです。
作業時間短縮をするためには、操作数を少なくすることが有効と考えています。
目的の結果を得る時、3操作かかるのだとしたら、これを1操作で終わる、などとするようにします。
1. ショートカットキーの設定
よく使うツールでショートカットキーがあらかじめ設定されていないものを、新たに設定しておくと手数が減って時間短縮になります。
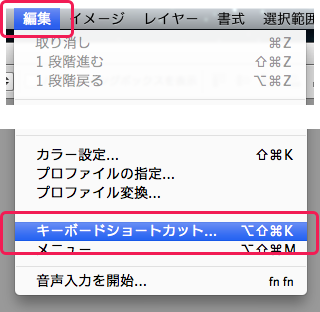
設定は、「編集」⇒「キーボードショートカット」から行います。

私が設定しているものと、設定しているキーは以下です。
(Windowsマシンをお使いの方は、「Command」を「Ctrl」に置き換えていただければと思います)
| スタイルコピー | Shift + Command + C |
|---|---|
| スタイルペースト | Shift + Command + V |
| スマートオブジェクトに変換 | F1 |
| 同じ位置にペースト | Shift + Command + O |
(上記ショートカットは全てコンフリクトしていたのですが、元々使っていなかったショートカットだったため、気にせずそのまま設定しました)
2. 共通パーツのスマートオブジェクト化
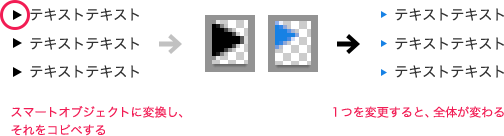
例えばリンクアイコンの▶など、ファイル内で同じ形、同じ色のものはスマートオブジェクトに登録しておくと便利です。
色や大きさを変更をするとき、1つのスマートオブジェクトを変更すると全体を変えることができます。

3. ツールプリセットの活用
ツールプリセットは、自分の良く使うツールを登録して使うことができます。ショートカットじゃダメなの? という疑問もあると思うのですが、ツールプリセットでは、特定のサイズのブラシや、特定のシェイプなど、○○ツールの○○、というように詳細に登録することができます。
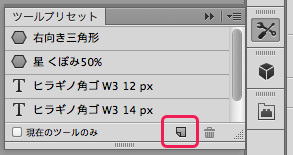
例えば私は、右向きの三角形や星のシェイプなど、良く使うものを登録しています。

登録方法は、そのツールを選んだ状態で、右から2番目の新規作成ボタンを押します。
(「現在のツールのみ」のチェックを外すと、登録されている全てのツールが表示されます)
4. アクションの登録
アクションは、ある操作を登録すると、それを他のレイヤーやファイルに対して、ワンクリックで同じ操作をすることができます。
例えば写真をリサイズし、トーンカーブレイヤーで少し加工を加えるなどの作業をする、という操作を複数回繰り返すときに便利です。
(トーンカーブの調整はもちろん個別にすると思いますが、調整レイヤーを選択⇒トーンカーブを選ぶ、という手間が減るので楽だと思います。)

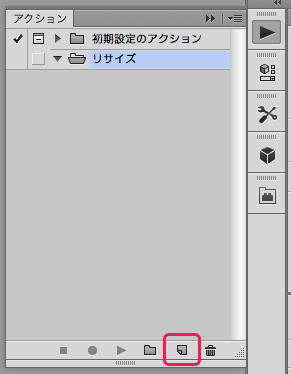
アクションパネルを表示し、右から2番目の新規作成ボタンを押します。

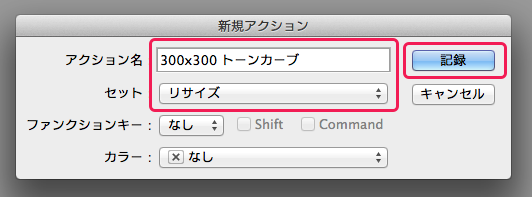
「アクション名」や「セット」などを設定し、「記録」をクリックします。
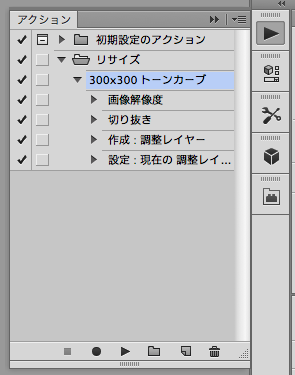
すると記録が始まるので、繰り返す操作を行い、終わるときは「記録を中止」をクリックします。

このアクションは、写真を300×300pxにリサイズして調整レイヤー(トーンカーブ)を設定する、というものです。

上の写真に適用すると…

こうなります。
5. 一括変更
シェイプの色や余白を一括で同じものにしたい、という時があると思うのですが、デフォルトの機能では出来ない為、JSXというスクリプトを利用する必要があります。
それぞれショートカットに設定しておくと便利だと思います。
色
colorPicker
サイト作るときに便利なPhotoShop JSX、ショートカット、アクション – Develo.org
http://develo.org/2010/06/10/0154.html
(CS5でしか使えないと書かれていますが、私のCS6でも使えています)
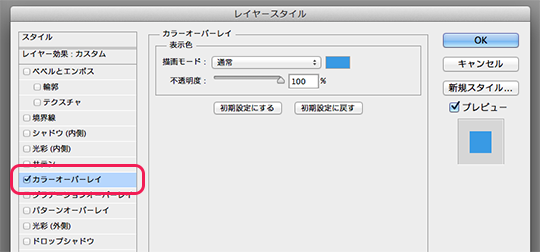
JSXの他には、レイヤースタイル(カラーオーバーレイ)で色を変え、そのスタイルを該当レイヤーにペーストする、という手もあります。

余白
Margin
Photoshopでの作業を効率化する!いい感じのJSXスクリプトを作ってみた。 | 株式会社LIG
http://liginc.co.jp/designer/archives/6843
6. Slicyでの画像切り出し
Slicyはスライス作業を楽にする有料のアプリで、会社の都合などで入れられないかもしれませんが、とても便利なのでおすすめです。
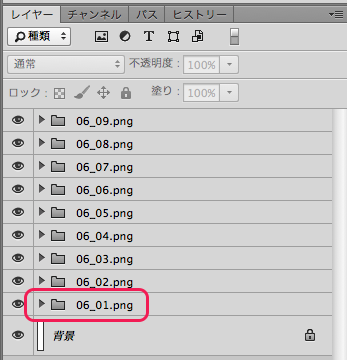
スライスしたい部分をフォルダごとにまとめ、「ファイル名.png」などと名付け、Slicyにドラッグ or PSDを保存(要設定)すると、画像を書き出してくれます。

Slicy
http://macrabbit.com/slicy/
詳しい使い方がこちらで紹介されています。
Slicyはあっと驚くほど便利だった。 | colopixie
http://colopixie.com/webdesign/mac-slicy/
—–
ショートカットなど、あまり細かく設定しても使わなかったり、覚えるだけで時間がかかったり、ということもありますね。自分のスタイルに合わせて、自分が操作しやすいようにカスタマイズしていくことが大切と思います。