2013.7.17
Webサービスのメインビジュアル内にある情報を分類してみた

Webサービスのデザインをする時に便利かなと思い、まとめてみました。Webサービスのメインビジュアル(ブランディングエリア)内にある情報は、大きく5つに分けられました。
5つの型
1. 情緒的イメージ型
2. 想定利用ケース型
3. ピックアップ型
4. 使い方ガイド型
5. 機能設置型
名称は自分が勝手につけているだけなのであしからず…
1.情緒的イメージ型
そのサービスを利用することで得られる感情をビジュアルで表現します。感覚的に伝わりやすく、またビジュアル内に人物がいた場合、ターゲットがどのような人物か、そしてそれが自分と合致しているか判断しやすくなります。
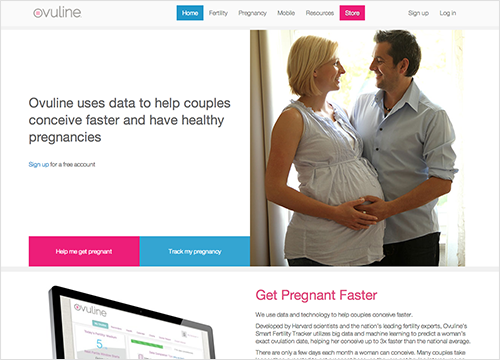
Ovuline – http://www.ovuline.com/
こちらは受胎管理・妊娠サポートができるサイトです。こちらのツールを使うことで受胎しやすくなる、また健康的な妊娠生活を送ることができる、という喜びや安心感を想起させています。
2.想定利用ケース型
どのような場合に利用すると良いのかをシーンで提示します。ユーザーは利用する場面を想起しやすくなります。
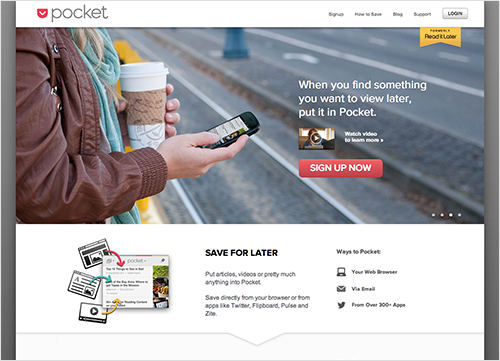
Pocket – http://getpocket.com/
こちらはあとで読む系のサービスです。どんなデバイスで利用するのか、どんな時に利用するのかを、ビジュアルの切り替えによって提示しています。
3.ピックアップ型
ユーザーが投稿したもののうち、クオリティの高いものや情報の価値が高いものなどをいくつか代表して取り上げます。投稿型、口コミ型のサイトで使われることが多いです。
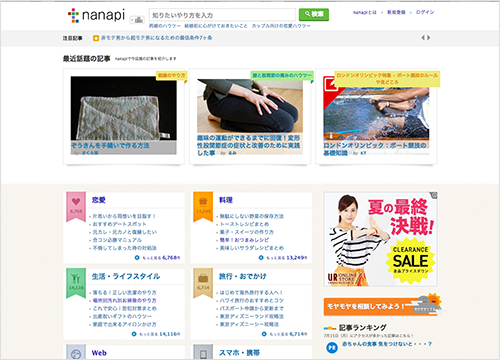
nanapi [ナナピ] – http://nanapi.jp/
こちらでは話題の記事をメインエリア内に表示しています。ユーザーはどのような情報があるのかを知り、興味を惹かれやすくなります。
4.使い方ガイド型
そのサービスの使い方や登録方法などをステップなどで示します。サービスを利用することが簡単であるということや、実際に利用するまで短時間で済む、などを示すときに使います。
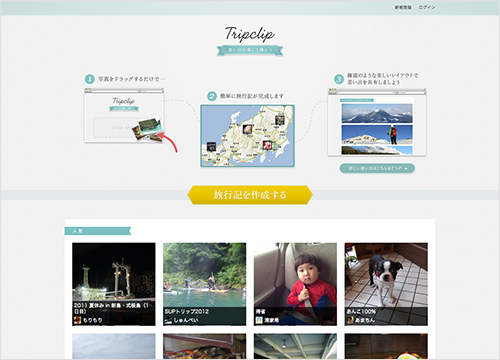
Tripclip – http://tripclip.jp/
こちらでは簡単に旅行記が作成できること、どんなものが出来上がるかを端的に伝えています。
5.機能設置型
検索窓やサンプルフォームなどを置いて、実際にサービスを利用してもらいます。どんなことができるのか、どんな情報が得られるのかをすぐに体験できます。
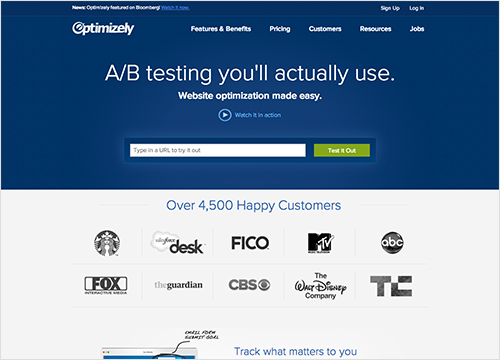
Optimizely – https://www.optimizely.com/
こちらではURLを入れるだけでそのサイトのA/Bテストができ、利用メリットをすぐに知ることができます。
以上です。
サービスの良さがユーザーに最も理解される伝え方は何か、またユーザーが利用してくれる為にどんな情報を提供するのが良いかを考え、適切に選び、表現したいですね。