2013.3.4
[Photoshop] 乗算、スクリーンなどでつくる簡単・便利なグラデーション

描画モードの乗算・スクリーンなどは、グラデーションを作るときに役立ちます。1つずつ色指定をしてグラデーションを作るのは手間ですので、描画モードや不透明度を指定し、色を変えると自動的にグラデーションも変わるような作成方法をまとめてみました。
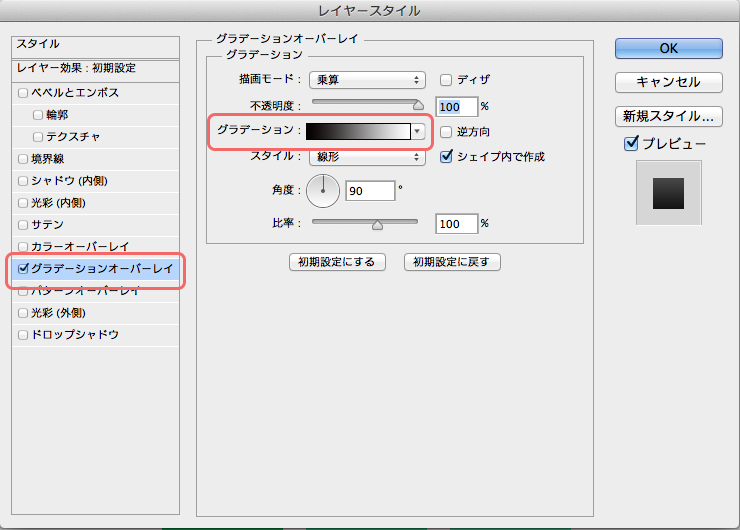
グラデーションを設定するには、レイヤースタイルの小窓を開き、「グラデーションオーバーレイ」を選択します。
グラデーションは初期値の「白→黒」のままにします。

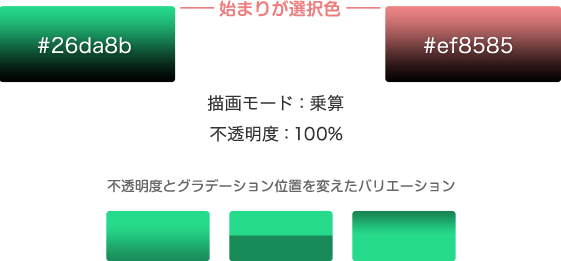
【明度】高→低
「乗算」を使います。始まりの部分(白色)が選択色になり、下にいくにつれ黒が足されていきます。

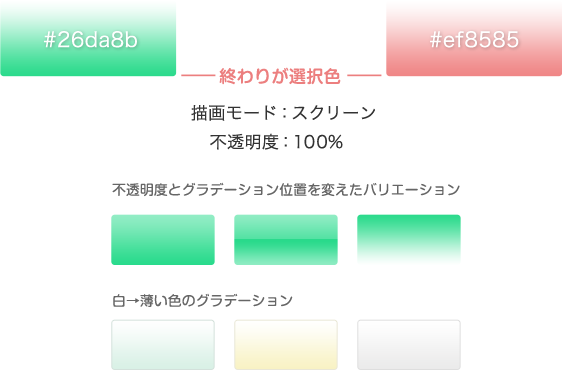
【彩度】低→高
「スクリーン」を使います。終わりの部分(黒色)が選択色になり、白から選択色へグラデーションがかかります。
私は白→薄い色のグラデーションに良く使います。

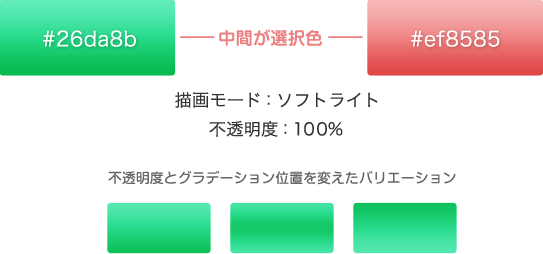
【明度&彩度】高→低
「ソフトライト」を使います。中間部分が選択色になり、始まりの部分(白色)は明度&彩度が高く、終わりの部分(黒色)は明度&彩度ともに低くなります。
ゆるやかで自然なグラデーションに見えるので、個人的に使う回数が一番多いです。

おまけ:色の一括変換
色の一括変換はデフォルトではできないのですが、JSXを使えばできます。
(レイヤー効果の「カラーオーバーレイ」を使えば一括変換はできますが、グラデーションがある場合は複雑になるので、ここでは割愛します)
カラーピッカー
(サイト作るときに便利なPhotoShop JSX、ショートカット、アクション – Develo.org)
ダウンロードして解凍し、以下のフォルダに入れます。
[Windows] C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Scripts
[Mac] Application\Adobe Photoshop CS5\Presets\Scripts
ついでにショートカットも設定しておくと便利です。
色の一括変換は、該当レイヤーを複数選択し、「ファイル」→「スクリプト」から「colorPicker」を選びます。
描画モードはたくさんあってわかりづらいのですが、グラデーションに関しては上記3つの描画モードを覚えておけば困らないのではと思います。
お役に立ちましたら幸いです。