2012.11.26
テキストのメリハリをつける方法7つ

私のデザイン修正で一番多い指示が、「メリハリをつけてください」で、以前はどうすれば良いかわからず困っておりました…。(今も時々わからなくなりますが…)
最近ようやくどうすればメリハリがつくかわかってきたので、その方法をまとめてみました。
「メリハリをつけてください」の修正意図は、目立つべきところが目立っていないので、重要な部分を視覚的にはっきりさせてください、ということだと思います。
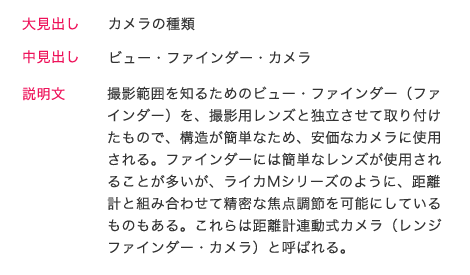
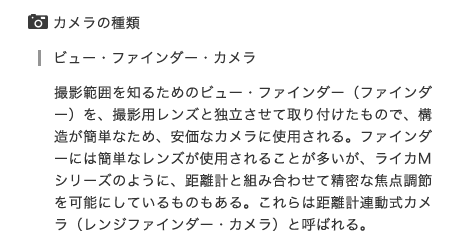
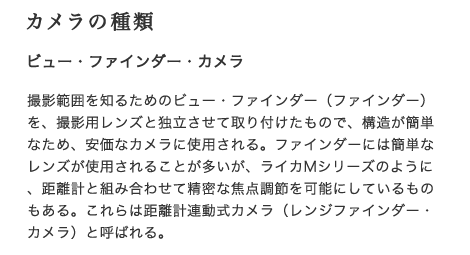
例として、以下のような見出しとテキストをもとに考えてみます。
(メリハリをつける場合、サイト全体のバランスをみてつけることが必要ですが、ここではわかりやすくするため、見出しと説明文のみで考えています)

(引用:Wikipedia: カメラ http://ja.wikipedia.org/wiki/%E3%82%AB%E3%83%A1%E3%83%A9)
私の場合、メリハリをつけるのは以下7つの方法が多いです。
- 1. 大小の差を広げる
- 2. 色の彩度差、明度差を大きくする
- 3. 余白を大きくする
- 4. アイコンや線などのワンポイントをつける
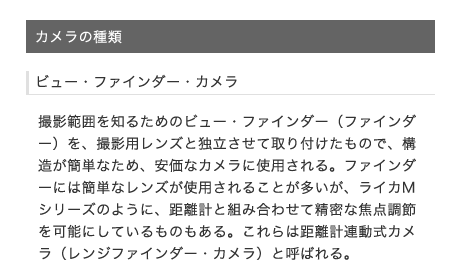
- 5. 背景色や枠線をつける
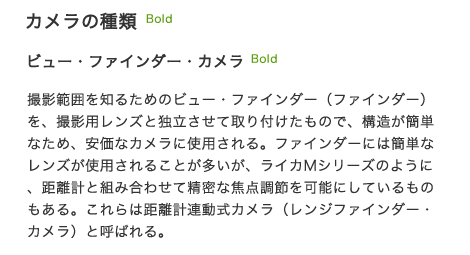
- 6. 文字の太さを変える
- 7. 書体を変える
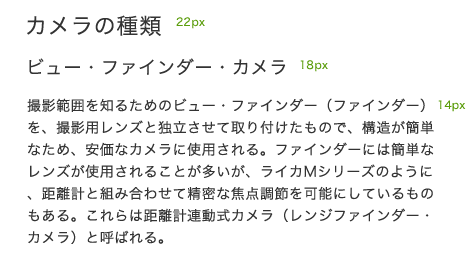
1. 大小の差を広げる

情報優先度が高いものほど(ここでは大見出しと中見出し)文字サイズを大きくします。
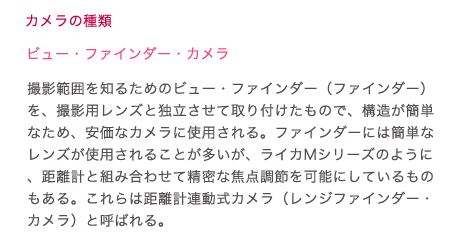
2. 色の彩度差、明度差を大きくする

基本となる色を決め(この場合は説明文)、そこから彩度差と明度差をつけていきます。
情報優先度が高いほど彩度差や明度差を大きくします。
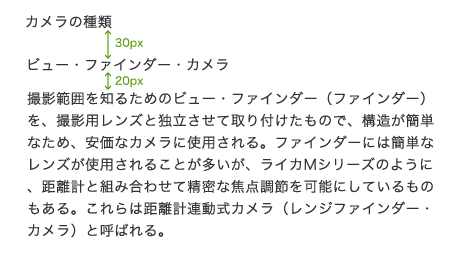
3. 余白を大きくする

情報優先度が高いものの余白を大きくします。
私は、この時、基本となる余白サイズを1としたとき、その差を1.5倍や2倍などとすることが多いです。(きりの良い倍数だと整って見える)
が、離しすぎて近接の法則から外れないよう注意が必要です。
4. アイコンや線などのワンポイントをつける

アイコンや線などのワンポイントをつけると、重要箇所がわかりやすくなります。
5. 背景色や枠線をつける

情報を分けるときに背景色や枠線をつけると、情報の種類がはっきりとし、わかりやすくなります。
6. 文字の太さを変える

情報優先度の高いものを太字にし、差別化します。(文字サイズが同じだとわかりづらいので、あわせて大きさも変えています。)
7. 書体を変える

情報優先度の高いものの書体を変えます。
この場合、見出しは画像にするのか、デバイスフォントにするのか考えておくこと、また雰囲気に合ったフォントを選択することが必要ですね。
以上、7つの方法でした。
情報が整理されること、また情報の優先度がユーザーに伝わることが重要なことだと思います。
しかし色をつけて良いのか、枠で囲ったら良いのか、どのような方法を用いたら良いかわからない、という場合もあるかもしれません。
そのあたりは、企業や商品などの「らしさ」と、全体のデザインのバランスによって決まってくるのだと思います。
背景に色をつけるのがふさわしいのか、さらに枠線をつけるのがよりふさわしいのか、そうすると過剰になってしまうのか…
例えば銀行や法律事務所などの堅実さや信頼感が必要なサイトでは、枠線が多く使われていたりします。これは、線を使うことで他との差がはっきりとしたりエッジが際立ったりし、堅い印象やしっかりとした印象を与えるためだと思います。
企業や商品の性格を理解すること、過不足を知ることが、メリハリをきちんとつけられるようになる道の一つなのかな、と思います。