2012.7.11
B to CのWebサイトにおけるユーザーの目的達成までの流れと画面の操作性について

B to CのWebサイトにおいて、ユーザーの目的達成までの流れと、それに影響を与える画面の操作性についてまとめてみました。
マーケティングの基礎の部分、あまりわかってなかったわーというデザイナーさん向けです。
ユーザーの目的達成までの流れ
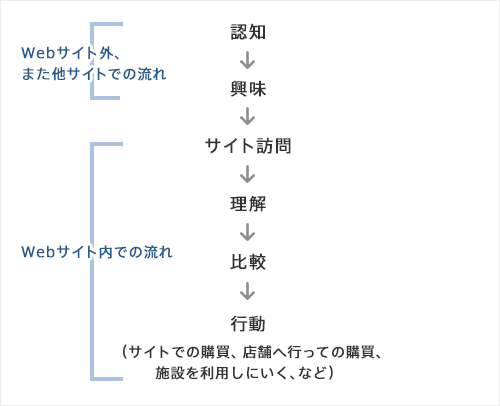
B to CのWebサイトにおいて、ユーザーが、ある商品・サービスを知ってから行動をしてそれを得るまでの流れをまとめてみました。

認知
認知は、以下媒体において商品やサービスなどの存在を初めて知ったという状態のことです。また、ここからWebサイトの有無を知ります。
- チラシ、ポスター、雑誌
- デジタルサイネージなどの街頭広告
- 検索キーワード
- Webサイトのバナー広告
- TwitterやFacebookなどのSNS
興味
興味は、その商品やサービスの内容、それに関わる写真・グラフィック、デザインなどに惹かれ、もっと知りたいと思った状態のことです。
サイト訪問
チラシやポスターに書いてあるサイト名から検索をしたり、またURLを直接打ったり、バナー広告やSNSなどのリンクからサイトを訪れます。
理解
ユーザーは、どんな内容のサイトなのか、ということを、サイト内の各要素から理解をします。キャッチコピーや説明文などの文章や、写真・グラフィック、ロゴ、色などの全体的なデザインをみて、自分の求めている商品やサービスがこのサイトにあるのかを判断します。
比較
競合と比べて、商品やサービスがどれほど優れているか、劣っているか、価格が妥当かなどを判断します。
(競合は競合他社の同製品ばかりではなく、魅力的な映画と好きな画家の美術展など、違うジャンルのものでも競合となる)
以下は、比較対象の一例です。
- 価格
- 機能性
- デザイン性
- 素材・材質
- 対応の良さ(レスポンスの速さ、説明の丁寧さなど)
行動(サイトでの購買、店舗へ行っての購買、施設を利用しにいく、など)
ユーザーは、比較によって商品やサービスを欲しいと判断すると、その場で購買をしたり、店舗へ足を運んだり、施設を利用しに行ったりします。
これによって、ユーザーの目的達成となります。
また、各段階を進めたり、阻害したりする要因の一つとして、画面の操作性(導線設計)が挙げられます。
たとえどんなに商品やサービスが優れていても、操作性が悪いとユーザー離れの一因となってしまいます。
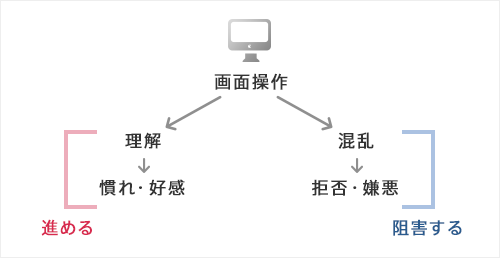
画面の操作性におけるユーザーの状態変化
画面の操作性の善し悪しによって、ユーザーの状態は以下のように変化します。

また、スムーズな画面の操作性は、そのサイトの価値を上昇させます。
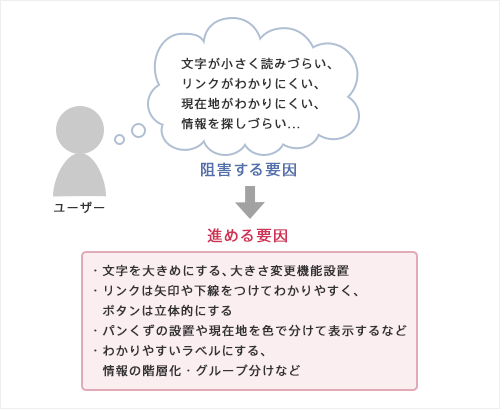
阻害する要因を取り除き、進める要因に変える
以下は、阻害する要因と進める要因の一例です。
デザイン性を考慮しながら、阻害する要因を進める要因に変えていくことが必要です。

ユーザーの目線で何が問題となっているかを探っていき、解決していくことが重要です。
また、サイト公開後にも、常に改善をしていく必要があります。
以上です。
参考になりましたら幸いです。