2012.3.5
Webサイトの「目的」と企業の「強み」とユーザーの「利益」とデザインについて

Webサイトのデザインをデザイナーさんに頼んで、上がってきたデザインがすごく良いものと、あまり良くないものがあります。
その差はどこにあるんだろう?って考えたとき、その理由の1つとして、マーケティング視点でデザインを考えられているかどうか、ということに気がつきました。
ですので、今回の記事では、デザイナーにあると良い基本的なマーケティングの視点をまとめてみました。マーケティングのことがほとんどわからないというデザイナーさん向けです(╹◡╹)
私が思う、デザイナーにあると良い基本的なマーケティングの視点は、次の3つです。
- Webサイトの「目的」がわかる
- 企業や商品の「強み」がわかる
- ユーザーの「利益」がわかる
では1つずつ具体的にみていきます。
1. Webサイトの「目的」について
Webサイトにはどういった目的があるのか
Webサイトは、何らかの目的があってつくられています。
よくある目的として、以下のようなものがあげられると思います。
- 売上Up
- 店舗への来店率Up
- 会員登録数Up
- 企業やブランドのイメージUp
この時、企業はWebサイトを通して、どのように目的を達成しようとするのでしょうか?
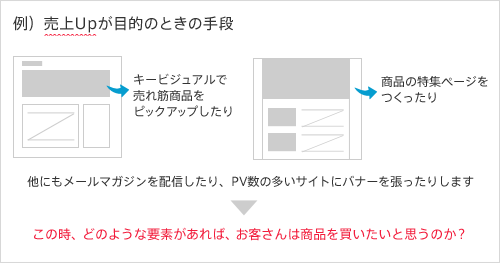
目的を達成するには?
まず手段として、メインビジュアルや特集ページで訴求したり、メールマガジンを送ったり…方法は色々あると思います。
では、メインビジュアルや特集ページ、メールマガジンでは、どんな要素があれば、目的を達成できるのでしょうか?

魅力的な商品写真でしょうか?
心に響くコピーライティング でしょうか?
もちろんこれらは不可欠な要素ですが、その根幹にあるのは企業や商品の「強み」 です。
企業や商品の「強み」を意識する
例えば、有機野菜を使ったレストランや、これまでにない新食感のハンバーガーや、専門性にこだわったコンサルタントサービスなど。企業やその商品は、競合他社にはない独自の「売り」を持っており、これを強みと言います。
「強み」はユーザーに選ばれる理由となり、Webサイトの目的を達成するための軸となります。
2. 企業や商品の「強み」について
「強み」の例
企業や商品の「強み」にはどのようなものがあるのでしょうか?
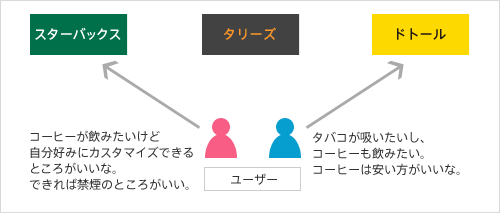
コーヒーショップチェーン店を例に、強みをいくつか挙げてみます。
- スターバックスコーヒー
高品質なコーヒーで、たくさんのフレーバーがある。また、カスタマイズのバリエーションが豊富。禁煙なので純粋なコーヒーの香りが強く感じられる。 - タリーズコーヒー
高品質なコーヒで、かつ喫煙可なのでコーヒーを楽しみつつ煙草休憩ができる。コーヒー以外のビバレッジも豊富なので、コーヒーが苦手な人も行きやすい。 - ドトール
手頃な値段でコーヒーを楽しめる。フードも他2店舗と比べると充実しているので、休憩だけでなく食事利用もできる。
こんなところでしょうか。
これらの強みは、ユーザーが競合他社を比べたときの選定理由になります。

強みがなくなるとどうなる?
例えば、タリーズが強みの1つの「喫煙可」をなくし、スターバックスと同様に禁煙にしたならば、お客さんの入りはどうなるでしょうか?
現在、喫煙者は少なくなってきていますが、それでも「喫煙可」でコーヒーが飲める、という需要はまだまだ多いと思います。
煙草を吸いたくて高品質なコーヒーが飲みたいというお客さんは、他のお店へ行ってしまうと思います。ちょっと高めだけど煙草の吸える喫茶店に行くか、味は多少物足りないけどドトールにするか、などの選択肢がでてきます。
このように「強み」は、お客さんに選ばれるために必要なものですね。
さらに、「強み」によって、お客さん(ユーザー)はどんな「利益」を感じられるのでしょうか?
3. ユーザーの「利益」について
企業や商品の「強み」とユーザーの「利益」の関係
企業や商品の「強み」とユーザーの「利益」は、直結しています。
例えば、スターバックスの強みと、ユーザーの利益をあげてみます。
企業の強み…豊富なフレーバー
↓
ユーザーの利益…たくさんの味を楽しめる、新しい味の発見、自分好みの味が見つかる
ユーザーは、自分の利益を得るためにお店へ行きます。
そしてWebサイトの役割の1つは、ユーザーの利益をわかりやすく伝え、ユーザーの利益を喚起する、ということです。
そしてこの役割には、「デザイン」という要素が大きく関わってきます。
4. デザインについて
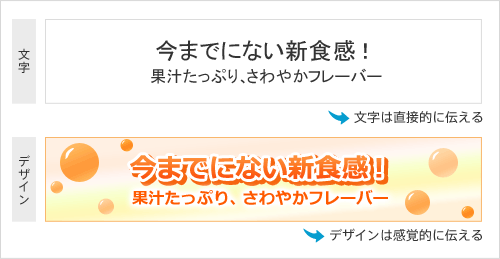
デザインが伝えられること
デザインは、ユーザーが何を得られるかというのを感覚的に伝えます。
文字(文章)ではそれを直接的に伝えますが、文字だけでは伝えにくい雰囲気や空気感といったものをデザインは伝えることができます。

※イメージ画像ださくてすみません…orz
デザインは文字の情報を補足し、雰囲気や空気感を伝えるということがわかっていただければ。
文字やデザインによって、ユーザーの「利益」がユーザーに伝わりやすくなると…
↓
ユーザーに、体験や感情の欲求を起こさせやすくなる(食べたい、見たい、行きたい、など)
↓
来店率や売上が上がる
↓
Webサイトの「目的」が達成されやすくなる
関係が安直ですが、大体こんな流れかな、と思います。
ユーザーの「利益」を考えたデザインは他と差別化できる
また、企業の「強み」やユーザーの「利益」を考えたデザインというのは、企業の「らしさ」が反映されて、他サイトと差別化できるようになります。
すると、ユーザーの印象に残りやすくなり、覚えてもらいやすくなります。
これらも、来店率Upや売上Upの要素となり、Webサイトの目的達成の一因となります。
もちろん、この場合に当てはまらないサイトも多くありますが、当てはまりそうな場合はこういったことを考えると良いのでは、と思います。
1つの参考にしていただけますと幸いです。
—–
では具体的にどうやってデザインをつくっていくのかをざっと簡単に書いてみます。
これはあくまでも私の例なので、こんなつくりかたもあるんだ、くらいに思ってくださいませ…(´ω`)
ユーザーの利益と、企業がユーザーに伝えたいことをそれぞれリストアップします。
例えば、いちごフレーバーのコーヒーという商品が発売されることになり、それの特集ページをつくることを想定します。
ユーザーがそれを飲んでどういう気持ちを味わえるのか(プラスな感情)=利益として、以下のようにリストアップしました。
- 目新しい
- さわやか
- 新鮮
- 今までにない感じ
- ジューシー
- 春っぽい
また、企業がユーザーに伝えたいこと(感じてほしい気持ち)は以下のようにリストアップしました。
- 今までにない味を感じてほしい
- さわやかな気持ちになってほしい
- 春という季節感を感じてほしい
これらから、デザイン選定のキーワードを抜き出します。
キーワードは、「さわやか」「ユニーク」「新鮮」「春」にしました。
あとは連想ゲームです。さわやかさを表すにはどうすればそう見えるのか、ユニークさを表すにはどうすればそう見えるのかなどを考えて、色・フォント・レイアウト・写真orイラストを選定していきます。
浮かばないときは、参考サイトを見ながらインスピレーションを得ます。
どうすればどう見えるかってことを意識してデザインすると良いと思います(前会社の先輩からのありがたい教え)
このようにデザインをつくっていき、ディレクターやクライアントとズレがないか確認しつつ進めていきます。
簡単な説明で申し訳ないのですが、大体こんな感じでしょうか。
詳しい説明はそのうち書きたい…と思います…そのうち…(´ω`)