2013.4.10
Twitter、Facebook(アプリ)のデザインから学ぶ立体感のつけ方

TwitterやFacebookのデザインを良くみてみると、立体感のつけ方に一工夫あるのがわかります。(現在のデザインになってからだいぶ経っており、今更な感じですが…)その立体感のつけ方が洗練されていて良いなぁと思ったので、どのように作られているかをまとめてみました。
再現PSDデータをダウンロード
※アイコンは本物と異なっており、形の近いものを使っております。ご了承ください。
1. Twitter

ヘッダーのアイコンやボタン部分を拡大し、つけられている効果を書き出してみました。
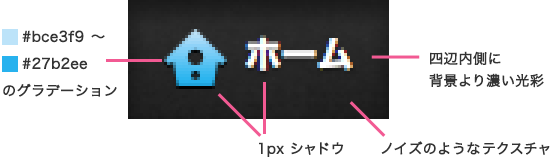
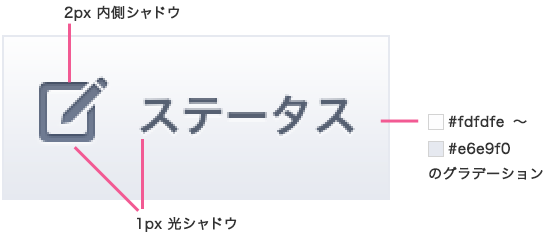
アイコンと文字(現在地表示)

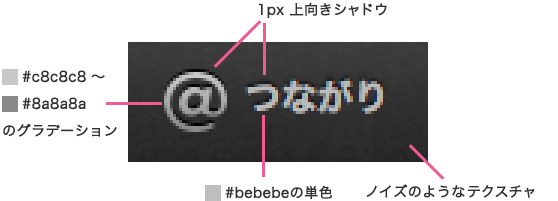
アイコンと文字(通常表示)

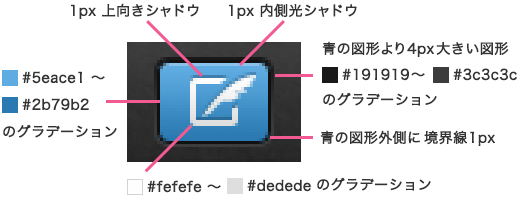
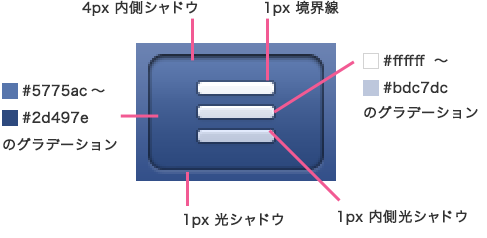
ボタン

これらを再現してみると、以下のようになります。
偽Twitterみたいな感じですねw
それぞれにつけた効果の詳細は実際のファイルでご確認ください。

2. Facebook(アプリ)

ヘッダーのアイコンやボタン部分を拡大し、つけられている効果を書き出してみました。
アイコンと文字(現在地表示)

ボタン

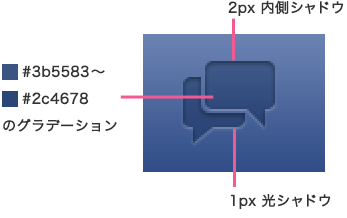
アイコン

これらを再現してみると、以下のようになります。
それぞれにつけた効果の詳細は実際のファイルでご確認ください。

立体感を再現してみると、かなり作り込まれていることがわかりました。
単にグラデーションをつけただけ、シャドウをつけただけでは表現できない奥深さや丁寧さのようなものがあるのだなと思いました。
しかし、何でも作り込めば良いというわけではなく、企業やブランドに合った立体感をつくることが大切ですね。作り込まないことが適している場合もあります。
今回のTwitterとFacebookの例では、作り込むことで、細かいところまで行き届いていること、それが信頼につながることを目的にしているのかなと予想しました。(完全な主観で根拠は無いのですが…)
作り込むときは、このような例をお手本にしたいですね。
Tags :