2012.9.12
【Photoshop CS6】シェイプの結合・中マドが便利

この機能を知ってから、簡単なアイコンなどの単純なパスでできた図形ならイラレを使わずPhotoshopだけで作れるようになり、大変便利だなぁと思ったのでエントリです。
※CS6ユーザーの方が対象になります。シェイプの結合・中マド機能のみであればCS6以前にも搭載されているようなのですが、今回はCS6からの機能も使うので、念の為…すみません(;´Д`)
今回は、簡単なアイコンを作る想定で、シェイプの結合・中マドについて説明していきます。
シェイプの結合
矢印のアイコンを想定します。
矢印は、三角と長方形の矩形で出来ていますね。

多角形ツールと長方形ツールで 三角形と長方形の図形をつくります。(それぞれシェイプにする)

三角形と長方形の図形を矢印に見えるようくっつけて

2つのレイヤーを選択して、「Ctrl+E」でレイヤーを結合

この操作だけでもそれっぽい矢印ができるのですが、不要なパスが残っているのでパスを整えてきちんとしたパスの矢印にします。 「パスコンポーネント選択ツール」もしくは 「パス選択ツール」を選択します。

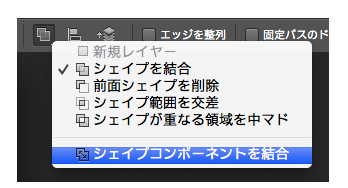
上のツールオプションバーにある 四角が重なったようなアイコンから 「シェイプコンポーネントを結合」を選びます。

これで不要なパスが取り除かれ、きちんとしたパスの 矢印の図形となりました。
シェイプが重なる領域を中マド
メールアイコンを想定します。
まず最初に、角丸をつくります。(半径2px、横60px、縦40pxくらい)

同じ角丸で、横50px、縦2pxの細い棒状の図形を描きます。

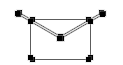
棒状の図形を、それぞれ時計回り・反時計回りに30度回転させ、 真ん中で合うようにします。(棒状の図形は白に塗る)

棒状の図形は、「Ctrl+E」でレイヤーを結合し、 「シェイプコンポーネントを結合」でパスを結合しておきます。

今度は角丸の図形と、先ほど結合した図形を 「Ctrl+E」で結合します。

「パスコンポーネント選択ツール」もしくは 「パス選択ツール」で、全てのパスを選択します。 (ドラッグで囲むようにすると全てのパスを選択できる)

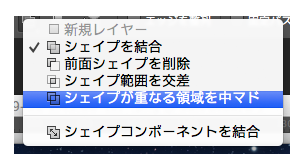
「シェイプが重なる領域を中マド」を選択し、着色します。

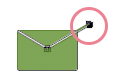
はみ出ている部分のパスを選択し、角丸の領域まで 引っ込めます。

これで完成です。
他の「全面シェイプを削除」「シェイプ範囲の交差」ですが、これの使いどころは未だに見つけられていません…。
というかパスの結合、中マドで十分、実現したいものが作れる感じです。
参考になりましたら幸いです。