2012.4.23
アイコンの役割や使い方をおさらいする

リニューアル後のGmail、そのアイコンの意図がわかりづらくて、使いづらいなーと思ってました。
なので、どうしてわかりづらいのか、とか、アイコンの意図が読めないとどうなるのかを考え、またアイコンって重要だなと再認識したので忘れないようにエントリです。
そもそも、アイコンの役割とは?
そもそものアイコンの役割とは、機能などを絵(グラフィック)におきかえて、わかりやすく示すことです。
ただ、絵というのは、意味の伝達が多義的になります。
それが大きな利点でもあるのですが、機能を示すために使うときは、意味が一義的になるようにする必要があります。
ユーザーを混乱させないようにする
ユーザーがアイコンから意味をうまく読み取れないとき、迷って時間がかかってしまったり、最悪使うこと自体をやめてしまうかもしれません。
そのような機会損失を防ぐために、アイコンの使い方を考えたり、意味の明瞭なアイコンを作成することが必要です。
※ユーザーに試行錯誤をさせて、使い方を覚えさせるというサイトもあると思うのですが、そうでなければ意味をいくつにもとれるアイコンは使うべきではないと思います。
これらを踏まえて、どのようにアイコンを選ぶのか。
私の場合は以下のようにアイコンを選びます。
- 1. アイコンの種類の選択
- 2. アイコンの配置方法・使い方を考える
1. アイコンの種類の選択
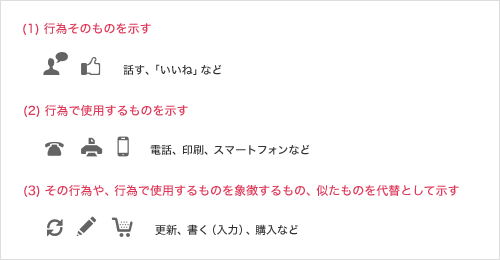
アイコンの種類には、以下の3つがあります。
- (1) 行為そのものを示す
- (2) 行為で使用するものを示す
- (3) その行為や、行為で使用するものを象徴するもの、似たものを代替として示す

これらの中から、何を絵として示せばその機能だとわかるのかを念頭において、最適なアイコンを作成・選択します。
2. アイコンの配置方法・使い方を考える
アイコンの配置方法・使い方とは、大きく分けて以下3つではないでしょうか。
- (1) アイコンを単独で使う
- (2) アイコンに文字の説明をつける
- (3) アイコンを使わず、文字のみにする
これらの配置方法・使い方は、アイコンの形状と機能、アイコン配置のスペースを考慮しながら検討する必要があります。
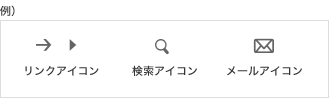
1. アイコンを単独で使う
Webで意味が浸透している形状と機能(初心者ユーザーでも理解できる)のものは単独で使うことができる。

2. アイコンに文字の説明をつける
アイコンから伝わる意味がいくつもあったり、曖昧なアイコンは文字とセットにする。

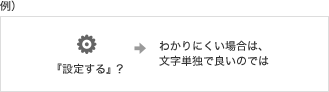
3. アイコンを使わず、言葉のみにする
機能が複雑で、アイコンとして表現しにくい場合や、アイコンで表現することによって逆にわかりづらくなる場合は文字のみにする。

以上です。
アイコンによってそのサイトの使いやすさが変わってくるので、アイコンの作成・選択は慎重にしなければなりませんね。
Tags :