2011.12.19
ページアップ後ディレクターがチェックすべきポイントと便利ツール5つ

HTMLページをアップ後にWebディレクターが特にチェックすべきポイントと、そのチェックをするために便利なツール5つをご紹介します。
1. コーディングミスの有無を調べる
コーディングミスについて
コーディングは、Firefoxのアドオン、HTML Validatorでチェックします。
まずはHTML Validatorをダウンロードします。

こちらの右下に赤で×印があると、コーディングにミスがあるということを示しています。
(緑のチェックマークは、ミスがないことを表しています。)

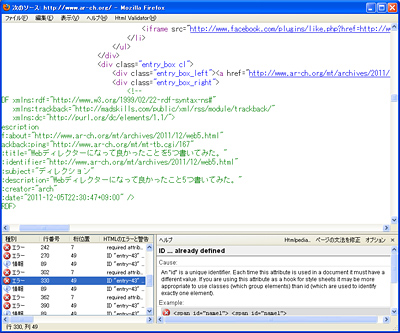
赤の×印をダブルクリックして、ソース画面を開きます。

エラーのある行番号と、そのエラー内容がわかります。内容は英語なのですが、なんとなくわかるはず。
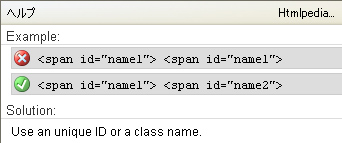
この場合は、ID名が重複しているよ、ってことです。
このエラー内容をコーダーさんに伝えて、修正をしてもらいます。
2. JavaScriptエラーの有無を調べる
JavaScriptのエラーについて
JavaScriptのエラーは、Firefoxのアドオン、Firebugでチェックします。

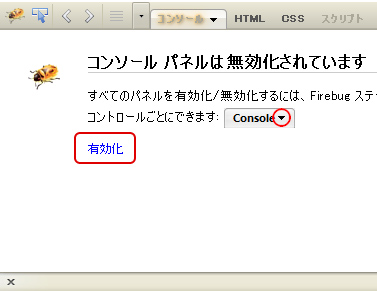
対象ページで「F12」キーを押し、「有効化」をクリックします。

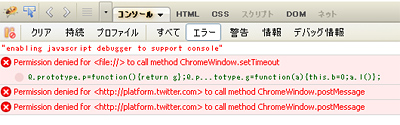
タブメニューの「コンソール」をクリックすると、エラー内容が表示されています。
(エラーがなければ何も表示されません。)
コーダーさんに、エラー内容を伝えます。画面をキャプチャしたり、印刷したりして、こんなエラーが出てるんだけど、って伝えてあげると良いかと思います。
3. Altが入っているかを調べる
Altは音声ブラウザ用とSEO対策用に入れるもので、ほとんどの企業サイトでは入れるのが基本になっていると思います。
これがきちんと正しく入っているかを調べるために、FirefoxでもAltをポップアップ表示できるようにする「Popup ALT Attributes」が便利です。

ダウンロード後、画像にマウスオーバーをすると、Altが表示されるようになります。
4. リンク切れを調べる
一見リンクされているように見えて、クリックして初めてリンクされていないとわかることがあります。
こういった場合は、上のコーディングミスを調べるツールでもわからないことがあるので、Xenuというリンクチェックツールを使います。


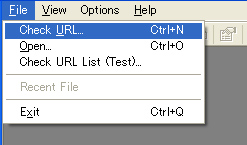
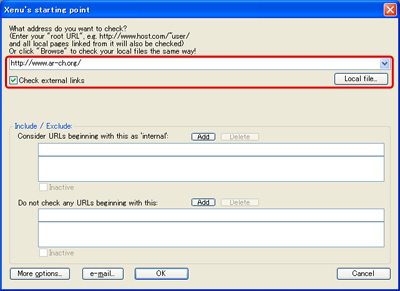
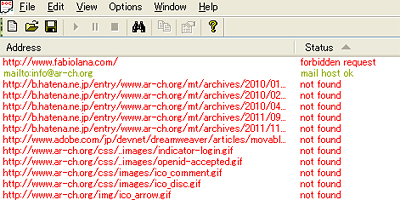
「File」→「Check URL」を選択します。するとウィンドウが立ち上がるので、対象ページのアドレスを入れます。

リンク切れのアドレスは赤字で出てきます。このアドレスをページ内検索して、正しいアドレスに修正します。
5. 修正個所以外をさわってしまっていないかを調べる
修正指示があった場所以外に、不要なタグや文字が混入する場合があります。
このような場合は、差文比較ツールのWinMergeを使ってチェックします。


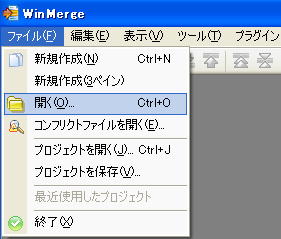
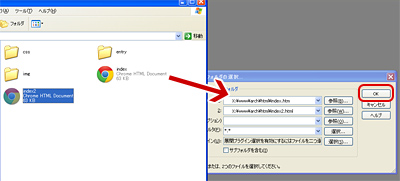
「ファイル」→「開く」を選択します。今回の修正ファイルと前回のファイル(今回の修正が反映される前のファイル)をそれぞれドラッグし、「OK」を押します。
(もしくは、「参照」からファイルを選択します。)

すると、両ファイルのソースで異なっている部分がハイライトされるので、その部分が正しいかチェックします。
不要なタグや文字が混入していた場合は、コーダーさんに伝えて削除してもらいます。
以上、ページアップ後ディレクターがチェックすべきポイントと便利ツール5つでした。
もちろんコーダーさんもチェックはしていると思いますが、さらに自分のダブルチェックでぬかりなく。
きちんと品質を保持していきたいですね。