2010.4.29
[Dreamweaver]Zen-Codingのショートカットキーをカスタマイズ+おまけ

Zen-Codingの一番良く使う変換機能のショートカットをカスタマイズして、ちょこっと便利に、さらに効率化する方法です。
DreamweaverでZen-Codingを使うとき、変換機能のショートカットが「Ctrl」+「,」なのですが、これだとちょっとやりづらくありませんか?
なので、キー変換ソフトを使って、ワンタッチで変換させようと思います。
1.キー変換ソフトをダウンロードする
キー変換ソフトは色々あるのですが、「Change Key」がおすすめです。
2.キーボードをカスタマイズする
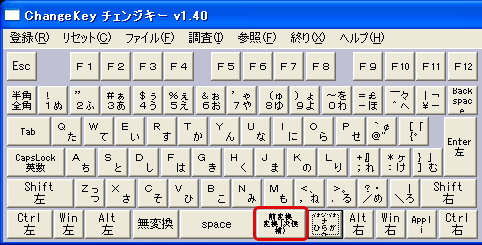
Change Keyを立ち上げます。
使い方は簡単で、さわってみるとわかるのですが、念のため…
まず、変換したいキーをクリックします

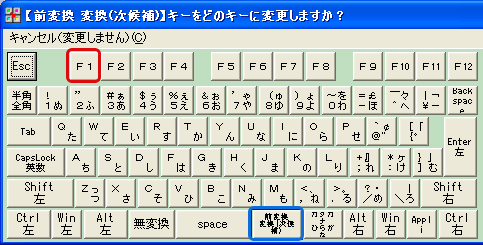
次に、置き換えたいキーをクリックします。ここでは、「F1」キーに変更します。
なぜ「F1」なのかというと、「F1」はほとんどのソフトでヘルプ項目のショートカットに設定されています。
が、私はほとんど使っていないので、「F1」キーに割り当てました。

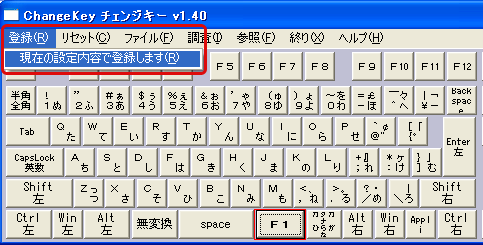
最後に「登録」→「現在の設定内容で登録します」を押して完了です。

3.ショートカットを変更する
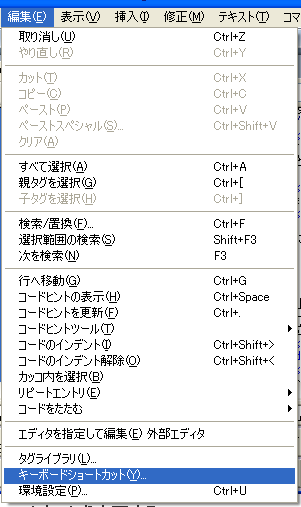
Dreamweaverのショートカットを変更するには、「編集」→「キーボードショートカット」を選択します。

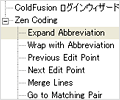
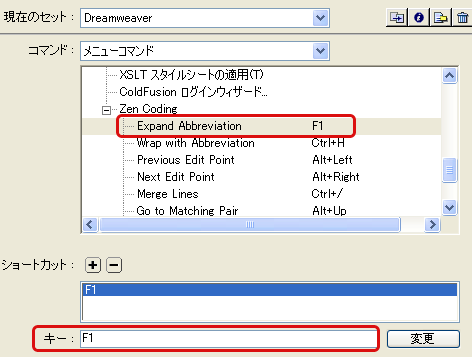
「コマンド」→「Zen Coding」→「Expand Abbreviation」を選び、キーの項目で「F1」を押します。

これでショートカットの変更は完了です。
おまけ
DreamweaverのCS3で、Zen-Codingを使えないという方がけっこういたみたいなので、使えるようにする方法を書きます。
(但し、正式なファイルを使わないので、自己責任でお願いします!)
まず、「Zen-Coding v0.6」をGoogle Codeからダウンロードします。
v0.6が動かないのは、「zen_editor.js」の記述で違っているところがあるからだそうです。なので、正しい記述に直されたファイルをダウンロードします。
ページ下部にある、「zen_editor.js」の「Download」をクリックします。
ダウンロードした「zen_editor.js」を、上書きします。
C:\Documents and Settings\ユーザー名\Application Data\Adobe\Dreamweaver 9\Configuration\Commands\ZenCodingなどのフォルダに「zen_editor.js」があります。
もし探せない場合は、「zen_editor.js」でPC内検索をすると、見つかります。
ファイルを上書きし、Dreamweaverを再起動すると、使えるようになっている…と思います。
Tags :